반응형
변경전

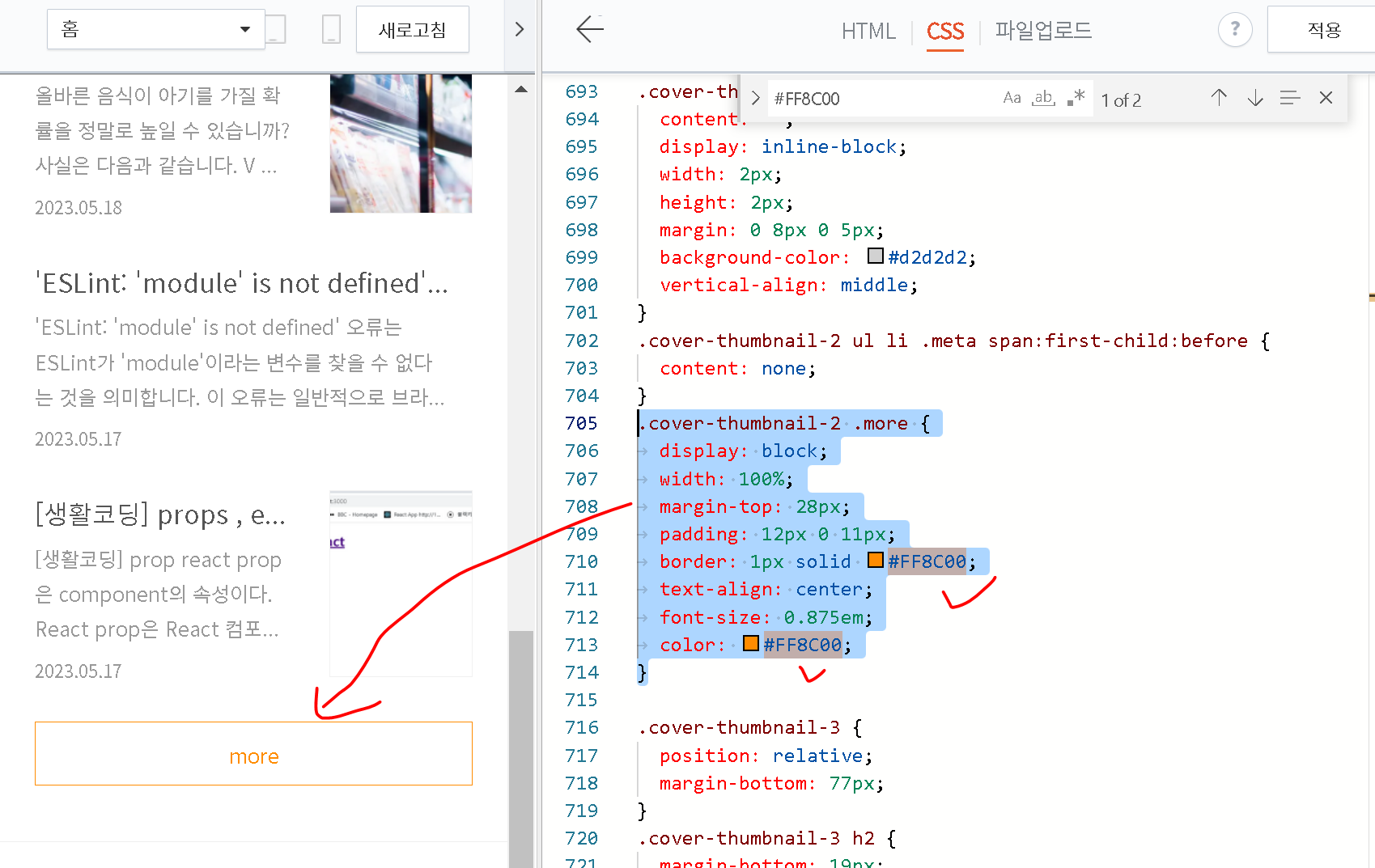
변경후


변경전 코드
.cover-thumbnail-2 .more {
display: block;
width: 100%;
margin-top: 28px;
padding: 12px 0 11px;
border: 1px solid #eee;
text-align: center;
font-size: 0.875em;
color: #999;
}
변경후 코드
.cover-thumbnail-2 .more {
display: block;
width: 100%;
margin-top: 28px;
padding: 12px 0 11px;
border: 1px solid #FF8C00;
text-align: center;
font-size: 0.875em;
color: #FF8C00;주황색 css: #FF8C00
.cover-thumbnail-2 .more {
display: block;
width: 100%;
margin-top: 28px;
padding: 12px 0 11px;
border: 1px solid #FF8C00;
text-align: center;
font-size: 0.875em;
color: #FF8C00;
}
반응형
'컴퓨터공부' 카테고리의 다른 글
| intellij 단축키 추천 (0) | 2023.05.20 |
|---|---|
| 티스토리 버튼 색상 변경 기록 (0) | 2023.05.18 |
| npm eslint 오류, package-lock.json (0) | 2023.05.18 |
| 'ESLint: 'module' is not defined' 오류는 ESLint가 'module' (0) | 2023.05.17 |


댓글