반응형
-
그래픽(Graphics & Effects)
SVG, 캔버스를 사용한 2차원 그래픽과 CSS3, WebGL을 사용한 3차원 그래픽을 지원한다.
통신(Connectivity)
지금까지의 HTML은 단방향 통신만이 가능하였으나 HTML5는 서버와의 소켓 통신을 지원하므로 서버와의 양방향 통신이 가능하다.
디바이스 접근(Device acess)
카메라, 동작센서 등의 하드웨어 기능을 직접적으로 제어할 수 있다.
오프라인 및 저장소(Offline & Storage)
오프라인 상태에서도 애플리케이션을 동작시킬 수 있다. 이는 HTML5가 플랫폼으로서 사용될 수 있음을 의미한다.
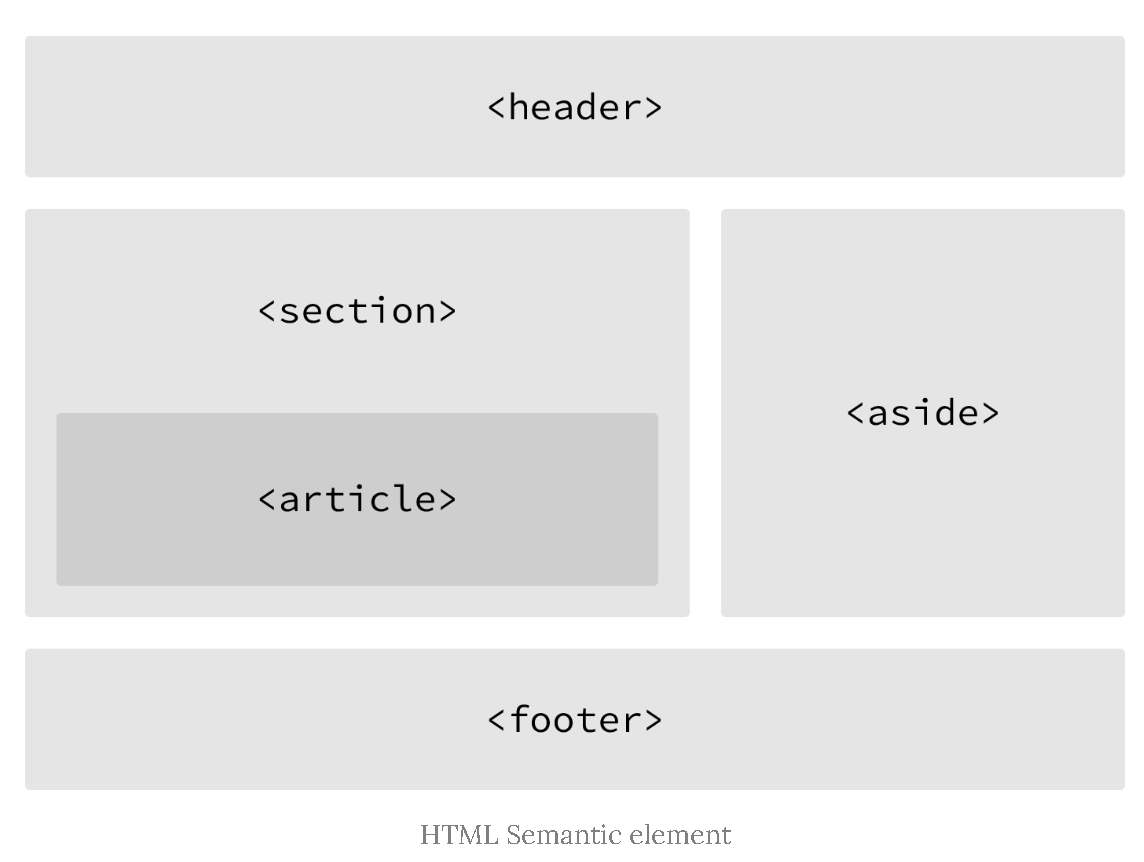
시맨틱 태그(Semantics)
HTML 요소의 의미를 명확히 설명하는 시맨틱 태그를 도입하여 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명할 수 있다. 이를 통해 HTML 요소의 의미를 명확히 해석하고 그 데이터를 활용할 수 있는 시맨틱 웹을 실현할 수 있다.
CSS3
HTML5는 CSS3를 완벽하게 지원한다.
tag Description
header 헤더를 의미한다
nav 내비게이션을 의미한다
aside 사이드에 위치하는 공간을 의미한다
section 본문의 여러 내용(article)을 포함하는 공간을 의미한다
article 분문의 주내용이 들어가는 공간을 의미한다
footer 푸터를 의미한다
반응형
'컴퓨터공부 > Html' 카테고리의 다른 글
| Html Dom 이란 무엇인가? (0) | 2023.05.13 |
|---|

댓글