[ES06] 01. 기본 js 파일만들어서 alert 띄우기
<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
</head>
<body>
<div id="app"></div>
<script src="src/index.js">
</script>
</body>
</html>
index.js
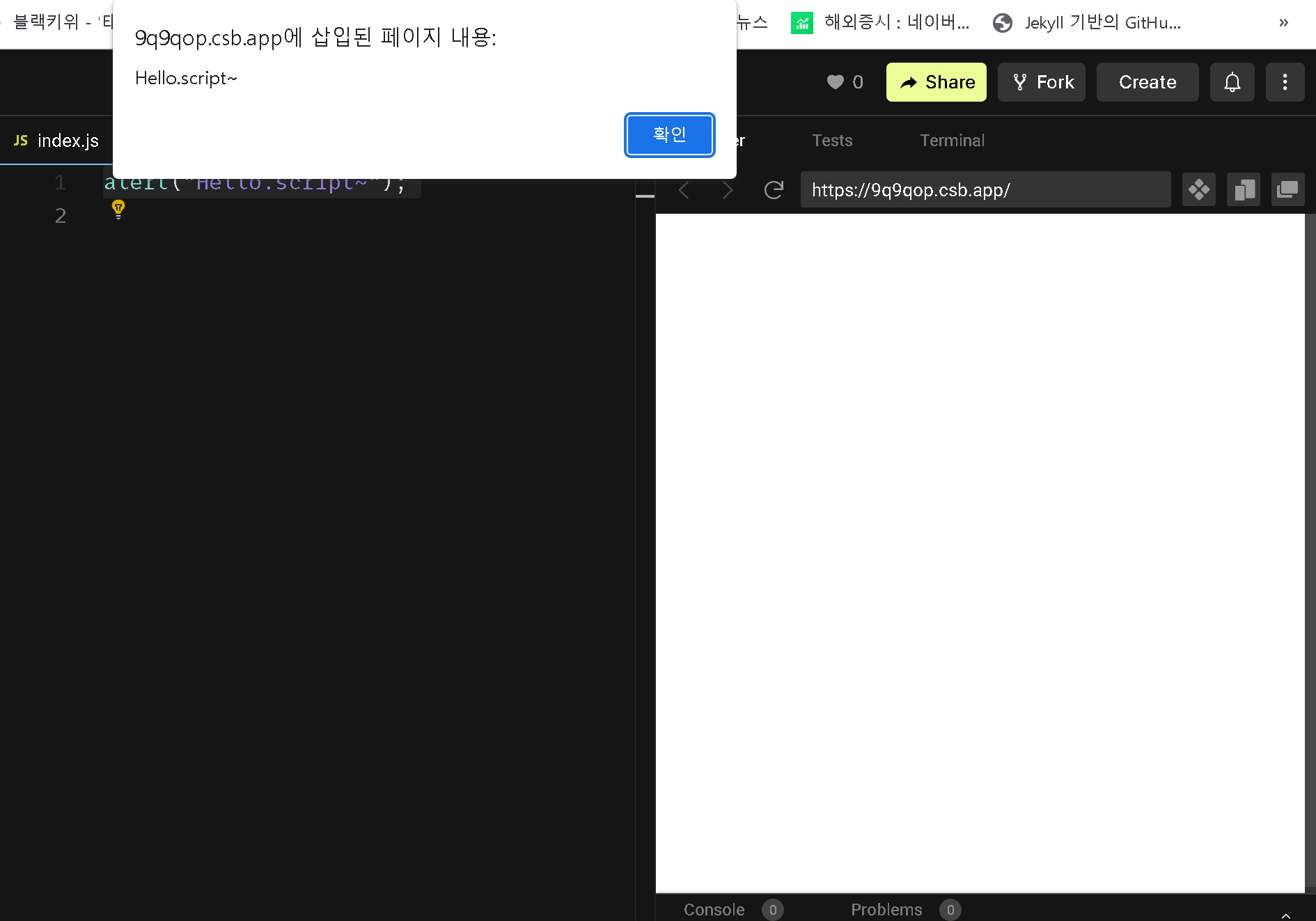
alert("Hello.script~");
결과

innerhtml 과 , document.write 의 차이점은 무엇인가?
둘 다 JavaScript를 사용하여 HTML 요소를 동적으로 생성하거나 수정하는 데 사용될 수 있지만, 중요한 차이점이 있습니다.
1. DOM 구성 방식 : `innerHTML`은 HTML 문자열을 가져와서 해당 요소의 내부 HTML 콘텐츠를 새로운 HTML 문자열로 대체합니다. 반면 `document.write`는 스크립트가 실행된 위치에 직접 쓰고, 브라우저가 페이지를 로드하면서 지나간 후 DOM 트리에 추가됩니다.
2. 액세스 방식 : `innerHTML`은 HTML 요소를 반드시 참조하는 변수와 함께 사용해야 하지만 `document.write`는 실행할 코드 라인 뒤에 스크립트 코드를 넣어야 합니다.
3. 안전 문제 : `innerHTML`은 XSS (Cross-Site Scripting) 공격 및 보안 위협으로 이어질 수 있는 기타 보안 문제가 발생할 수 있습니다. `document.write`는 코드가 페이지에 직접 쓰인다는 것을 이해하고 명확히 이해하면 안전합니다.
각각의 경우에 대해 이해하고 적절히 사용하는 것이 중요합니다. `innerHTML`은 동적으로 HTML을 수정하거나 생성하는 데 적합하며, `document.write`는 특히 스크립트가 실행 중인 HTML 문서에서 즉시 HTML을 쓰는 데 적합합니다. 그러나 `document.write`가 더 많은 보안 위협을 야기할 가능성이 있으므로 가능한 한 사용을 지양하는 것이 좋습니다.
예시코드 작성
아래의 예시 코드를 보여드리겠습니다.
```
<!DOCTYPE html>
<html>
<head>
<title>innerHTML vs document.write</title>
</head>
<body>
<h1>innerHTML vs document.write</h1>
<div id="demo"></div>
<script>
// innerHTML 사용 예시
document.getElementById("demo").innerHTML = "innerHTML을 사용하여 새로운 문장을 추가합니다.";
// document.write 사용 예시
document.write("document.write를 사용하여 추가문장을 출력합니다.");
</script>
</body>
</html>
```
위의 코드에서는 다음과 같은 작업을 수행합니다.
1. `#demo` 라는 id를 가진 div 요소를 HTML에 추가합니다.
2. innerHTML을 사용하여 `#demo` 요소 내부에 "innerHTML을 사용하여 새로운 문장을 추가합니다."라는 문장을 추가합니다.
3. document.write를 사용하여 "document.write를 사용하여 추가문장을 출력합니다."라는 문장을 HTML 문서 바로 뒤에 추가합니다.
innerHTML은 DOM 요소를 선택한 후 해당 요소 내부의 HTML 콘텐츠를 변경하며, 콘텐츠를 추가하거나 삭제할 수 있습니다. 이를 통해 변경된 HTML은 보존된 원래 HTML을 대체합니다.
반면, document.write()는 현재 페이지에 출력을 추가하거나 있던 내용을 삭제하며 새로운 콘텐츠를 추가합니다. 이것은 웹 페이지의 초기 로드 작업 후에만 사용 가능합니다.
또한, document.write()는 사용자가 페이지를 로드하는 중에 호출될 때 비동기 적으로 호출되므로 예측 불가능한 결과를 초래할 수 있습니다. 이러한 이유로 그리 자주 사용되지 않습니다.
즉, innerHTML은 DOM을 갱신하여 기존 콘텐츠에 새로운 HTML을 추가하고 document.write()는 웹 페이지에 동적으로 HTML 콘텐츠를 추가하는 불안정한 방법입니다.
document.write()는 현재 페이지에 출력을 추가하거나 있던 내용을 삭제하며 새로운 콘텐츠를 추가합니다. 이것은 웹 페이지의 초기 로드 작업 후에만 사용 가능합니다.innerHTML은 DOM 요소를 선택한 후 해당 요소 내부의 HTML 콘텐츠를 변경하며, 콘텐츠를 추가하거나 삭제할 수 있습니다. 이를 통해 변경된 HTML은 보존된 원래 HTML을 대체합니다. |
#inner #beginner #innerhtml #innertext #innerhtml #innerhmtl #.innertext #innerhtmljs #useinnerhtml #addinnerhtml #setinnerhtml #webengineer
'컴퓨터공부 > Javascript' 카테고리의 다른 글
| [ES6] 03. 자바스크립트 자료형 타입 (0) | 2023.05.23 |
|---|---|
| [ES6] 02. 기본 js windows.prompt() , windows.alert() 실습. (0) | 2023.05.22 |
| [모던 자바스크립트] 호이스팅이 뭔가? (0) | 2023.05.18 |
| [프로그래머스] javacript 제 01 문제 달리기 경주 (0) | 2023.05.14 |




댓글