자바스크립트 자료형 타입에는 ,
원시 타입, 기본형
참조 타입, 참조형
이있다.
자바스크립트의 데이터 타입은 크게 원시 타입(Primitive Type)과 참조 타입(Reference Type)으로 나뉩니다.
### 원시 타입(Primitive Type) < 즉시사용>
원시 타입은 변수에 실제 값을 저장합니다. 원시 타입은 네 가지 종류가 있으며, 이들은 값에 대해 동등성(Equivalence) 테스트로 비교할 수 있습니다.
1. `Number`: 숫자 타입으로 모든 숫자를 다룰 수 있습니다.
2. `String`: 문자열 타입으로 작은 따옴표(`''`), 큰 따옴표(`""`), 백틱(```)으로 감싸진 문자열을 다룹니다.
3. `Boolean`: 논리 타입으로 `true` 또는 `false` 값을 가집니다.
4. `null`과 `undefined`: 값이 없음을 나타냅니다.
원시 타입 값은 변수에 직접 할당되며, 이 변수는 스택 메모리에 저장됩니다.
### 참조 타입(Reference Type) <잠깐,참고해서 참조해서 사용>
참조 타입은 변수에 값이 저장되지 않고, 값에 대한 참조만 저장됩니다. 즉, 값의 실제 데이터는 힙 메모리에 저장되며, 변수는 해당 값의 주소(메모리 위치)를 가지게 됩니다.
참조 타입은 새로운 객체를 생성하는데 사용되며, 이들 객체는 다양한 프로퍼티와 메서드를 포함할 수 있습니다. 자바스크립트에서 기본적으로 제공하는 참조 타입에는 다음과 같은 것들이 있습니다.
1. `Object`: 객체 타입으로 new 연산자를 이용하여 생성합니다.
2. `Array`: 배열 타입으로 Array 객체를 이용하여 생성합니다.
3. `Function`: 함수 타입으로 Function 객체를 이용하여 생성합니다.
4. `Date`: 날짜 타입으로 Date 객체를 이용하여 생성합니다.
참조 타입은 값에 대해 동등성 테스트를 할 수 없으며, 변수들끼리 비교하면 해당 변수들이 동일한 객체를 참조하는지 확인합니다. 또한 참조 타입의 값은 변수에 할당하였다 하더라도 해당 값이 변경될 수 있으므로 변수가 참조하는 값도 함께 변경됩니다.
참조 타입의 인스턴스는 스택에서 접근할 수 없으며, 반드시 해당 인스턴스의 주소를 참조하여 힙에서 값을 가져와야 합니다. 따라서 참조 타입의 인스턴스에 대한 가비지 컬렉션(Garbage Collection)이 필요합니다.
typeof 연산자는 피연산자의 데이터 타입을 반환하는 연산자입니다. 다음과 같은 문법으로 사용합니다.
```
typeof operand
```
여기서 `operand`는 어떤 값이든 될 수 있습니다.
예를 들어, `typeof 42`는 `"number"`를, `typeof "Hello"`는 `"string"`을 반환합니다.
typeof 연산자는 내장 함수로 존재하며, typeof를 이용하면 타입스크립트와 같은 Strongly Typed 언어에서 변수나 값의 데이터 타입을 확인할 수 있습니다.
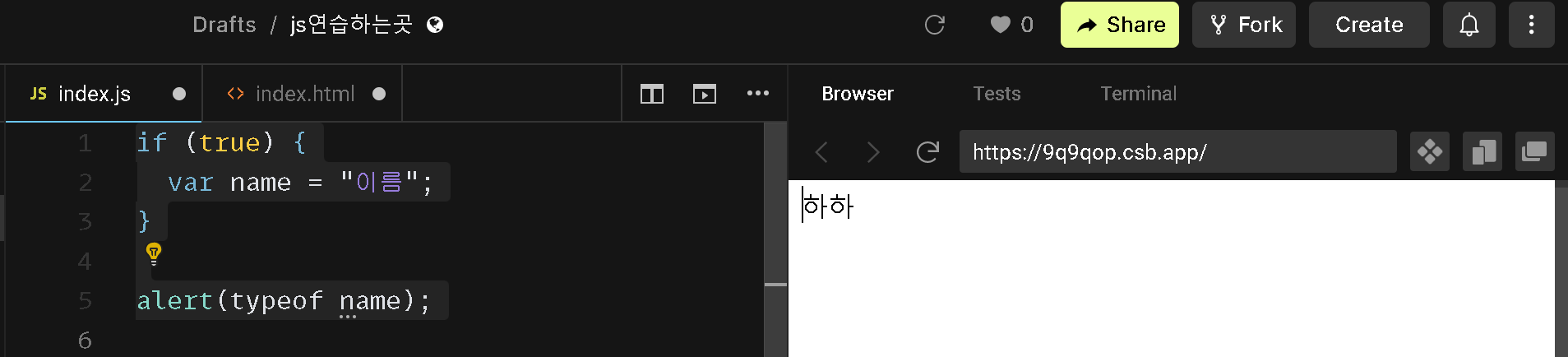
if (true) {
var name = "이름";
}
alert(typeof name);
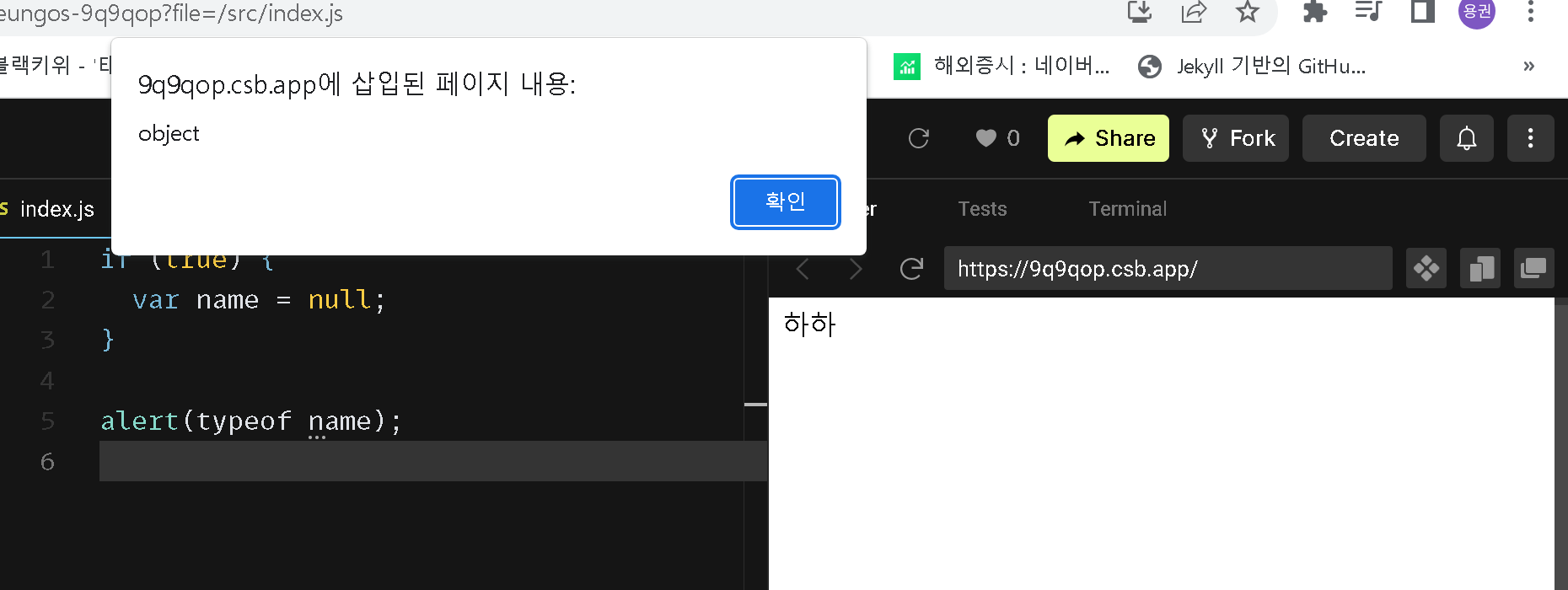
typeof 에서 Null은 객체로 object로 표시된다.

Null이란?
null은 값이 없음을 나타내는 원시 타입 중 하나입니다. null을 변수에 할당하면 해당 변수는 빈 값을 가집니다.
주로 객체를 반환하는 함수에서 오류 발생 시 null을 반환하며, 이를 통해 함수 호출 결과가 올바른지 확인할 수 있습니다.
null의 타입은 object인데, 이는 자바스크립트 설계 상 오류입니다. null은 원시 타입이므로 타입 체크 시 typeof 연산자를 사용해야 합니다.
null을 다른 값과 비교할 때, 값이 없는 것과 값이 정해져 있지 않은 것은 다릅니다. null은 값이 없는 것으로 명시적으로 선언된 반면, 값이 정해져 있지 않은 변수에는 undefined가 할당됩니다.
null은 일반적으로 웹 애플리케이션에서 서버로부터 받은 응답 값이 빈 값이거나 예외 상황이 발생했을 때 사용됩니다.
#자바스크립트 #자바스크립트강좌 #자바스크립트기초 #자바스크립트강의 #자바스크립트역사 #자바스크립트입문 #바닐라자바스크립트 #자바스크립트기초강좌 #자바스크립트변수 #자바스크립트강의 #자바스크립트자료형 #자료형 #자바스크립트데이터타입 #자바스크립트함수
#자바스크립트 #자바스크립트데이터타입 #자바스크립트기초 #자바스크립트강좌 #자바스크립트입문 #자바스크립트역사 #자바스크립트강의 #자바스크립트변수 #바닐라자바스크립트 #자바스크립트기초강좌 #타입스크립트 #자바스크립트강의 #자바스크립트배열
'컴퓨터공부 > Javascript' 카테고리의 다른 글
| [ES6] 05. 정적타입, 동적타입 (0) | 2023.05.25 |
|---|---|
| [ES6] 04. 변수와 false 연동법 과 true 연동법 (0) | 2023.05.23 |
| [ES6] 02. 기본 js windows.prompt() , windows.alert() 실습. (0) | 2023.05.22 |
| [ES6] 01. 기본 js 파일만들어서 alert 띄우기 (0) | 2023.05.22 |




댓글