반응형
변수와 false 연동법 과 true 연동법 알기
변수와 false 연동법
false 값 6가지 종류 = ( '' , null , undefined , 변수선언만하기, NaN , 0값);
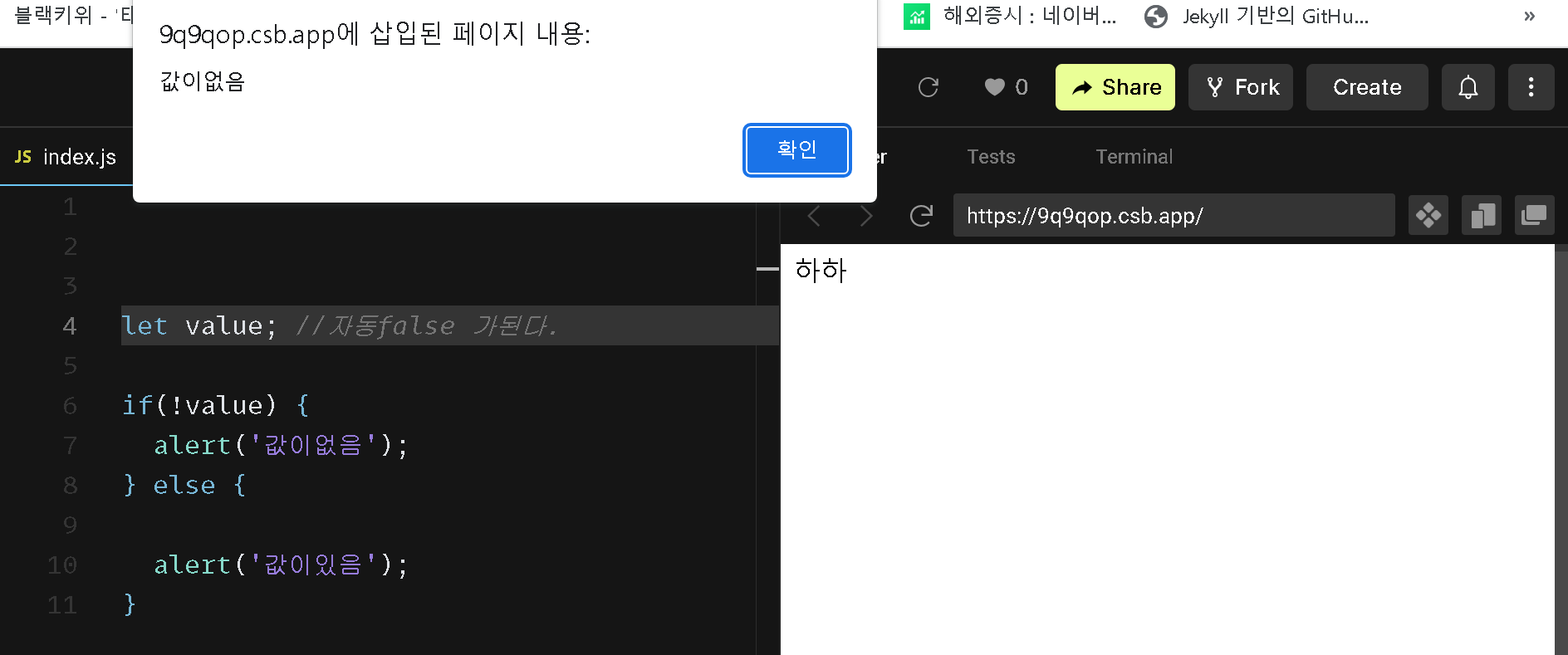
let value; //자동false 가된다.
if(!value) {
alert('값이없음');
} else {
alert('값이있음');
}

true 연동법 알기
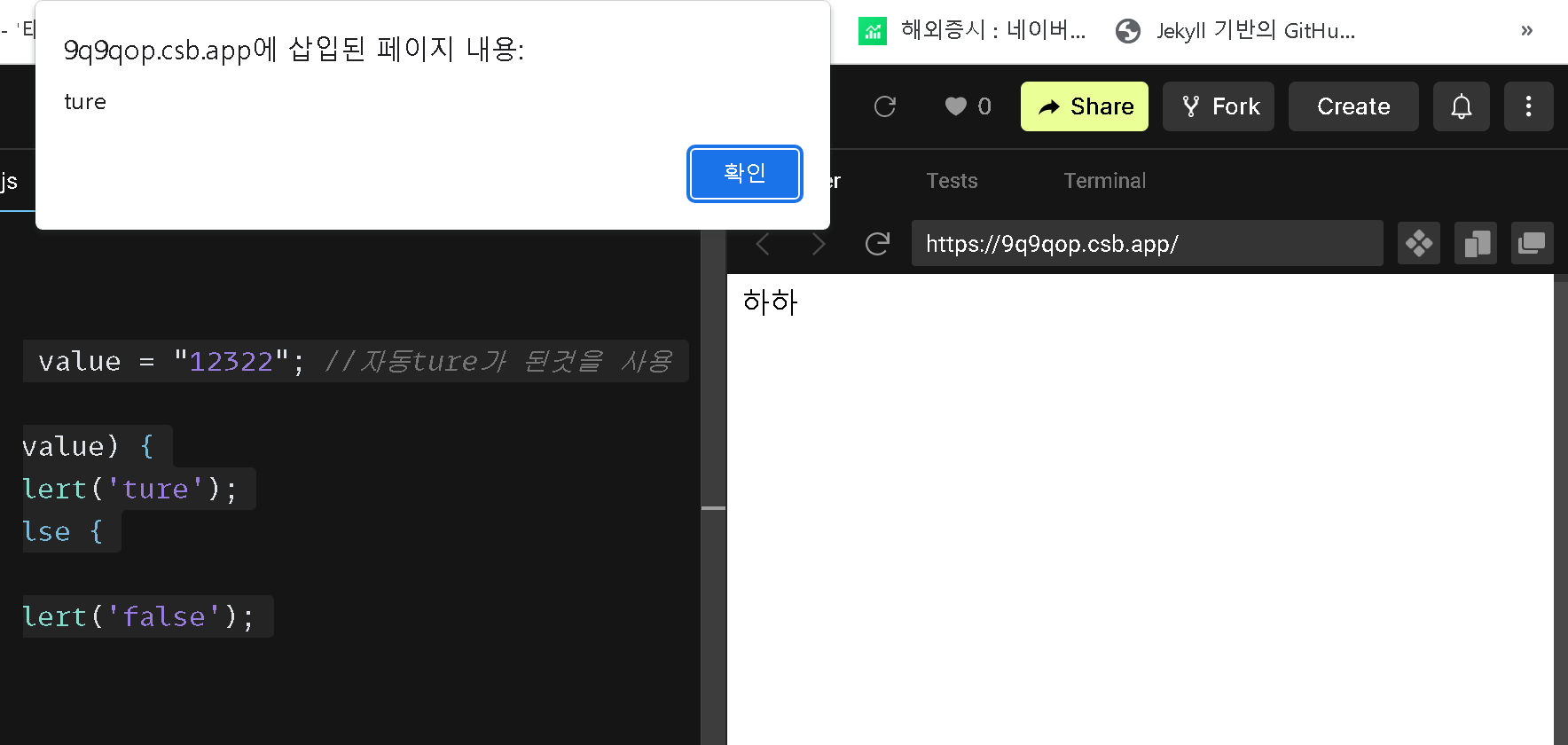
let value = "12322"; //자동ture가 된것을 사용
if(value) {
alert('ture');
} else {
alert('false');
}

조건 반드시 2개 되야 ture인 조건,
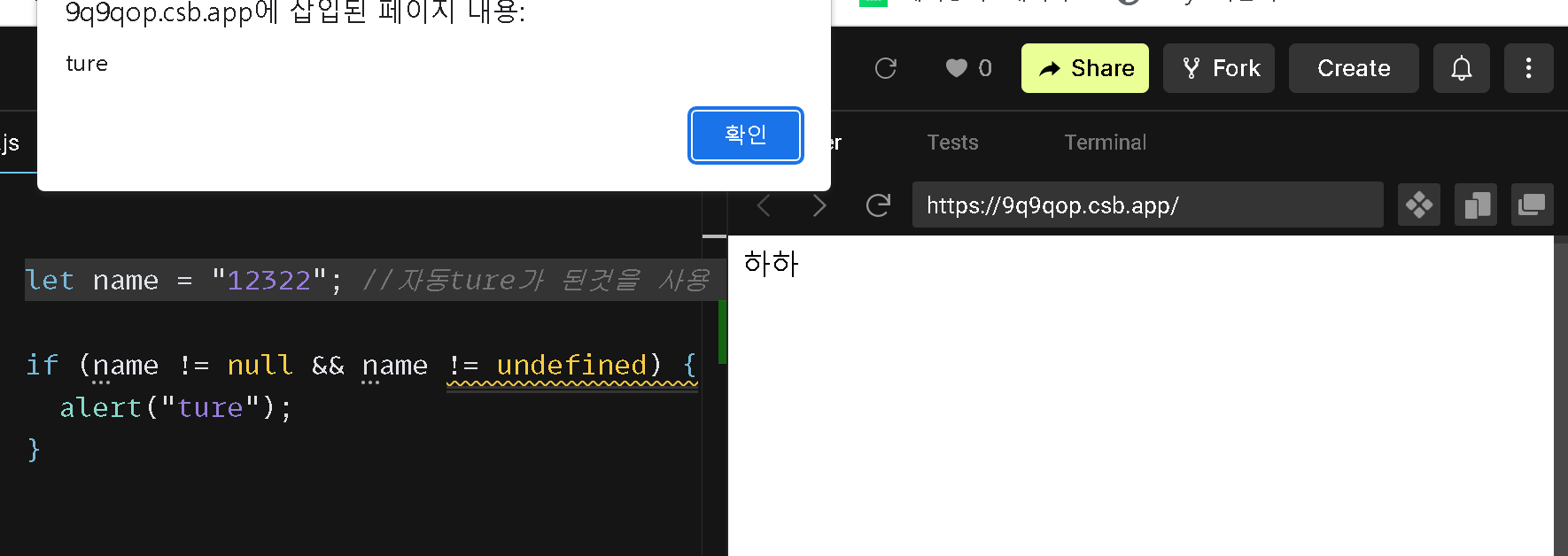
let name = "12322"; //자동ture가 된것을 사용
if (name != null && name != undefined) {
alert("ture");
}
조건 2개를 쓰되, 또는으로 값을 게속 추가조건을 넣는방법,
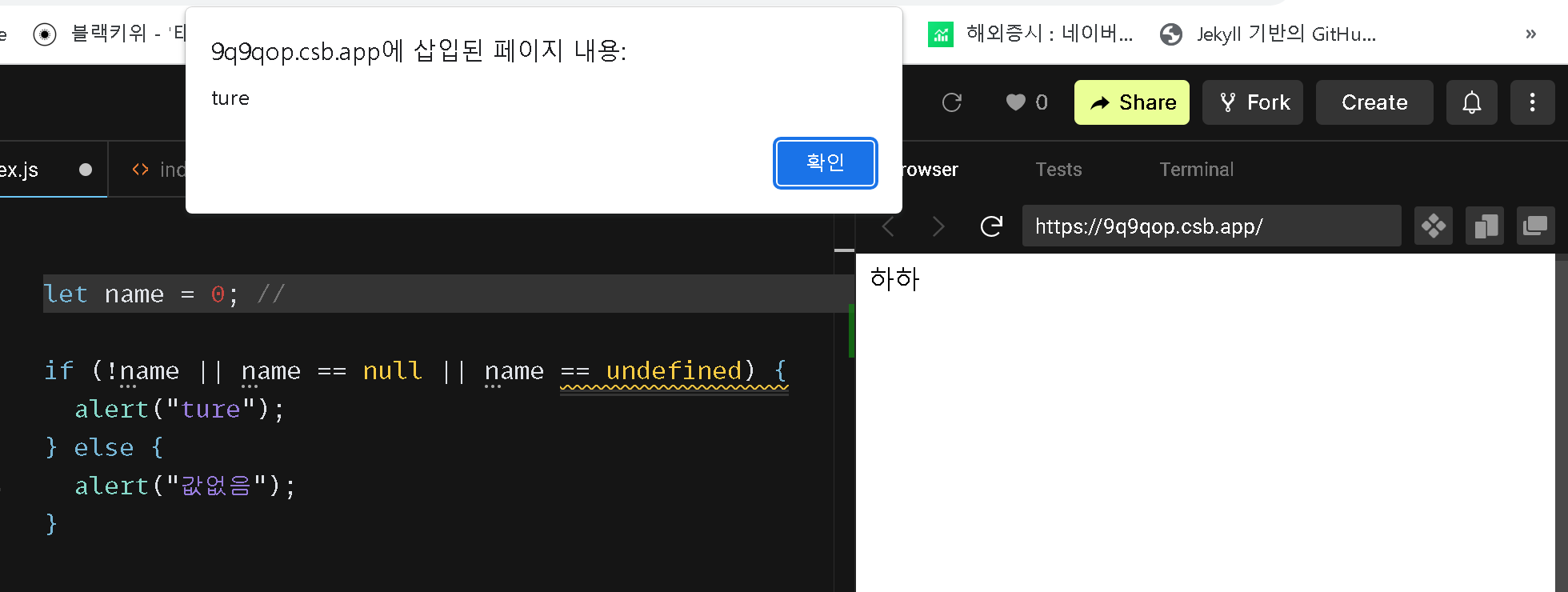
let name = 0; //
if (!name || name == null || name == undefined) {
alert("ture");
} else {
alert("값없음");
}
값이 0일때, let name = 0; , false가 된다.
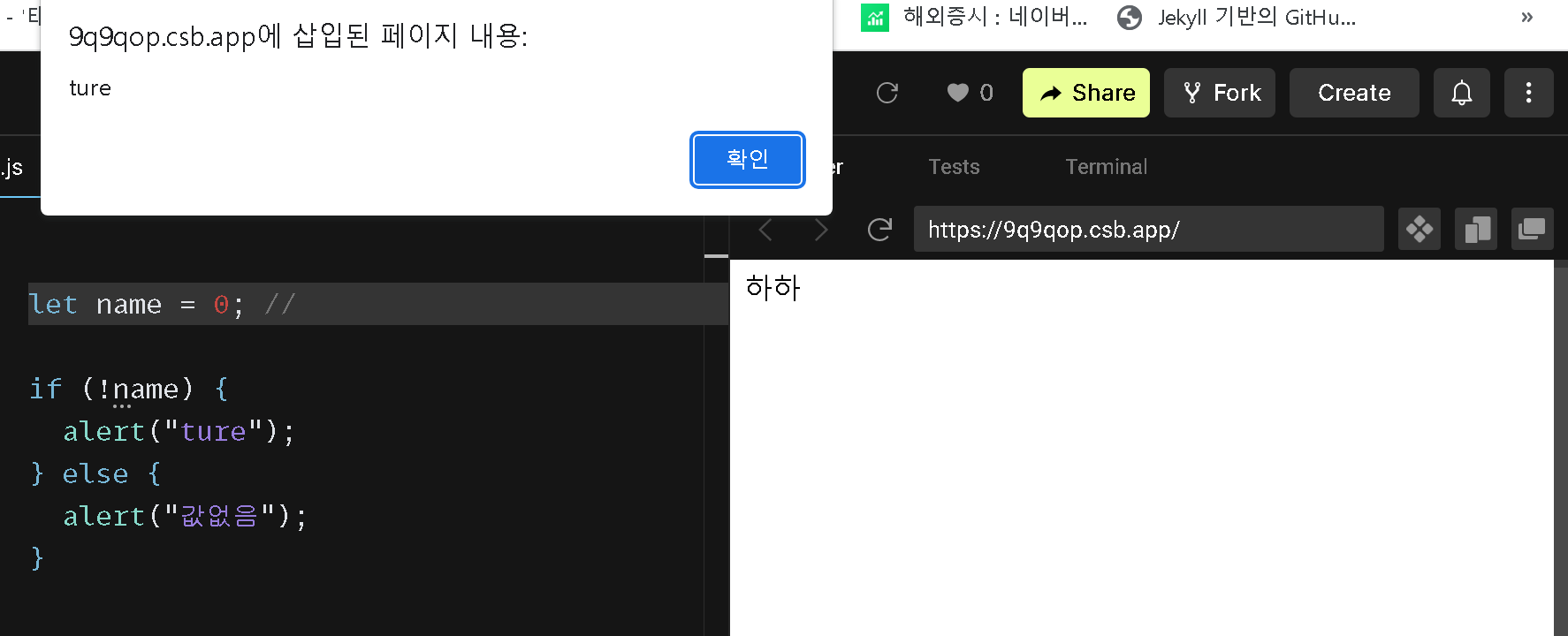
let name = 0; //
if (!name) {
alert("ture");
} else {
alert("값없음");
}
#조건문 #js #자바스크립트조건문 #nodejs #node.js #생활코딩 #javascript #자바스크립트 #conditionalstatement #if #else #elseif #논리연산자 #and #or #not #수코딩 #jquery #제어문
#js #truefalsejs #jstutorial #javascripttruefalse #truefalse #jstutorialsforbeginners #reactcheckboxvaluetruefalse #jsboolean #jstutorials
#javascript #javascripttutorial #javascriptforbeginners #javascriptcourse #learnjavascript #javascripttutorialforbeginners #tryjavascript
#javascript #javascriptboolean #learnjavascript #javascripttutorial #javascriptforbeginners #javascripttrue #tutorialjavascript
반응형
'컴퓨터공부 > Javascript' 카테고리의 다른 글
| [ES6] 06. 숫자형 [ Infinity, 음수 무한대(-Infinity) , NaN , BigInt ] (0) | 2023.05.25 |
|---|---|
| [ES6] 05. 정적타입, 동적타입 (0) | 2023.05.25 |
| [ES6] 03. 자바스크립트 자료형 타입 (0) | 2023.05.23 |
| [ES6] 02. 기본 js windows.prompt() , windows.alert() 실습. (0) | 2023.05.22 |




댓글