[생활코딩] 시멘틱 웹과 Component 추가하기
시멘틱웹: <header>, <article> , <nav> 태그를 말한다.
https://www.youtube.com/watch?v=WT58gOl8Eh8
따라하면서 오류 정리,
import React from "react";
import "./App.css";
import "./index.css";
이부분은 반드시 import 해야된다 - eslint
import React from "react";
오류부분
function Header() {
return;
<header>
<h1>
<a href="/">WEB</a>
</h1>
</header>;
}해결된 부분
function Header() {
return (
<header>
<h1>
<a href="/">WEB</a>{" "}
</h1>
</header>
);
}funtion 변수() { 괄호하고
return (
값을 넣어라
); <- 그리고 ; 를 반드시 써라
}
import React from "react";
import "./App.css";
import "./index.css";
function Header() {
return (
<header>
<h1>
<a href="/">WEB</a>{" "}
</h1>
</header>
);
}
function App() {
return (
<div>
<Header></Header>
<Header></Header>
<Header></Header>
</div>
);
}
export default App;

해당 코드는 React를 사용하여 웹 페이지의 헤더를 생성하는 예시입니다.
먼저, 필요한 모듈을 가져오기 위해 React를 import 합니다. 그리고 App.css와 index.css 파일도 import 합니다.
Header라는 함수 컴포넌트를 정의합니다. 이 컴포넌트는 헤더 부분을 나타냅니다. 컴포넌트는 JSX 문법을 사용하여 작성되었는데, <header> 요소 안에 <h1> 요소와 <a> 요소가 있습니다. <a> 요소는 메인 페이지로 이동하는 링크를 표시합니다.
그 다음으로 App이라는 함수 컴포넌트를 정의합니다. 이 컴포넌트는 <Header> 컴포넌트를 세 번 렌더링합니다.
마지막으로 App 컴포넌트를 export하여 다른 파일에서 사용할 수 있도록 합니다.
위 코드는 React를 사용하여 헤더를 만드는 간단한 예시입니다.
React, App.css, index.css를 불러온 후 Header 함수와 App 함수를 정의한다. Header 함수는 웹사이트 헤더를 나타내는데, "WEB" 링크를 클릭하면 홈페이지로 이동할 수 있도록 a 태그가 포함되어 있다. App 함수는 Header 함수를 3번 호출하여 이를 웹 페이지의 제목에 사용한다. 마지막으로 App 함수를 default로 내보낸다.
App() funtion을 만들고 , return에 <Header> 만 추가하면
<Header>의 컴포넌트의 내용을 게속 추가할수있는 React 컴포넌트를 만들었다고 할수있다.
이번에는 , <Aticle> 이라는 React Component 를 만들어서, 작성해보자
function Aticle() {
return (
<aticle>
<h2>Welcome</h2>
Hello, React
</aticle>
);
}
function App() {
return (
<div>
<Header></Header>
<Aticle></Aticle>
<Header></Header>
</div>
);
}
export default App;funtion Aticle을 만든다음에,
App() 안에 <div> 태그안에 <Aticle>을 추가해서

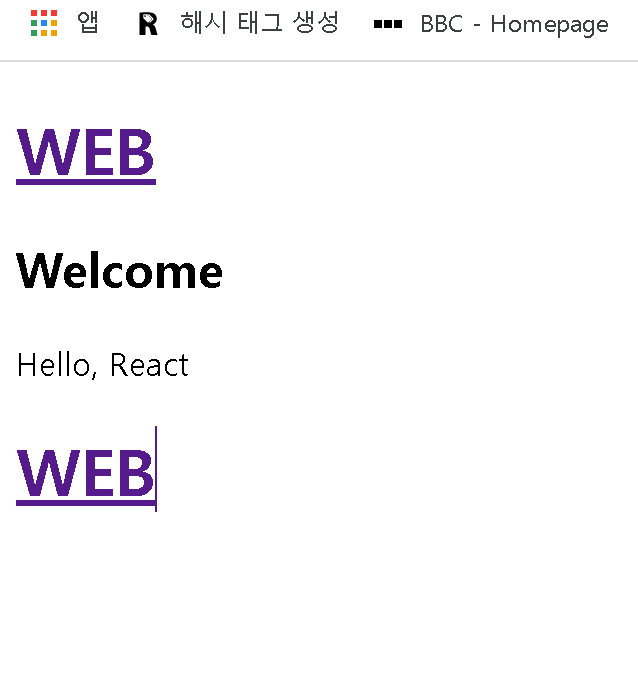
<aticle>
<h2>Welcome</h2>
Hello, React
</aticle>의 내용이 나온것을 확인할수있었다.
'컴퓨터공부 > React' 카테고리의 다른 글
| [생활코딩] props 강의 key, component, props (0) | 2023.05.18 |
|---|---|
| [생활코딩] props , eslint] src\App.js Line 6:37: 'title' is missing in props validation react/prop-types (0) | 2023.05.17 |
| [생활코딩] React 배포하는 방법 (0) | 2023.05.16 |
| [생활코딩] React body 배경css 변경 (0) | 2023.05.16 |




댓글