##코드상식
안에 다른 태그가 있으면 <a>다른거</a> 하는 것이고,
다른게 없으면 <a /> 하는 것입니다.
usecallback은 함수를 캐싱하는것
usememo는 값을 캐싱하는것
초기설정
npm init 엔터후 packjson 생성
npm i next@9
npm i react react-dom
import React from 'react';
const Home = () => {
return(
<div>Hello</div>
);
}
export default Home;
Profile
Signup
npm i prop-types
```
import React from 'react';
import propTypes from 'prop-types';
const AppLayout = ({children}) => {
//react의 node를 뜻한다
node 란 화면의 그릴수있는것 모든것들이다.
//(return 문에 들어갈 문장을 뜻한다)
return
};
AppLayout.propTypes = {
children: propTypes.node.isRequired,
};
export default AppLayout;
```
layout
```
import React from 'react';
import propTypes from 'prop-types';
import Link from 'next/link';
const AppLayout = ({children}) => {
return (
<div>
<div>
<Link href="/">노드버드</Link>
<Link href="/profile">프로필</Link>
<Link href="/signup">회원가입</Link>
</div>
{children}
</div>
);
};
AppLayout.propTypes = {
children: propTypes.node.isRequired,
};
export default AppLayout;
```npm i eslint -D
npm i eslint-plugin-import -D
npm i eslint-plugin-react -D
npm i eslint-plugin-react-hooks -D
리액트 - 고객경험이다 - 모바일처럼 꾸미기
검색이 될려면 서버사이드가 잇어야된다.
서버사이드는 로딩을 없애는 용도이다
-몽고db
무차별관계 ex )로그
-sql 차이
다대다 관계
관계지향형
몽고db 보다 sql이 낫다
앤트디자인
ant.design/components/overview
css
구글 - styled-components
npm i antd styled-components @ant-design/icons
- emotion.sh/docs/styled
npm 트랜드알기
npmtrends.com
styled-components
import 'antd/dist/antd.css'
npm i antd@4 로 설치해서 적용시키기
## 버튼 스타일 만들기
```
import styled from 'styled-components';
const ButtonWrapper = styled.div`
margin-top: 10px;
`;
##body
<ButtonWrapper style={ {marginTop:10 }}>
</ButtonWrapper>
```
## 기존 div 태그에 스타일 넣은 컴포넌트 antd 로 스타일컴포넌트
만들어서 수정하기
```
<Menu.Item>
<Input.Search enterButton style={ {verticalAlign: 'middle' } }/>
</Menu.Item>
```
로 되어있는 코드를
```
import styled from 'styled-components';
const SearchInput = styled(Input.Search)`
vertical-align: middle;
`;
```
/// <Menu.Item>
/// <Input.Search enterButton style={ {verticalAlign: 'middle' } }/>
/// </Menu.Item>
<Menu.Item>
<SearchInput enterButton style={ {verticalAlign: 'middle' } }/>
</Menu.Item>
```
로 변경하여 const로 컴포넌트 만들고 스타일 적용시키기
## 코드상식
styled로 컴포넌트를 만들어서 스타일적용하는것과
usememo로 const 만들어서 스타일적용하는것 2가지가있는데
리랜더링 관계(?)로 styled 가 더 효과적이라고 한다
## 리랜더링의 상식
같은코드를 쓰고 수정된 코드만 부분만 다시 랜더링되서보여주는것을
말한다.
즉 전체가 바뀌는것이 아닌 부분을 수정하여 빠르게 보여준다는것이다.
## htmlType='submit' 과 <Form>의 관계
htmlType='submit' 해야 <Form onFinish={onSubmitForm}>에 제출할수잇다.
## 컴포넌트로 감싸는것은 방법
```
const onSubmitForm = () => {
)
```
```
const onSubmitForm = useCallback(() => {
})
```
## Usestate는 [] 에 코드를 넣는다?
```
const onSubmitForm = useCallback(() => {
console.log(id, password);
setIsLoggedIn(true);
}, []);
```
```
const onSubmitForm = useCallback(() => {
console.log(id, password);
setIsLoggedIn(true);
}, [id, password]);
```
#로그인 됫것을 확인시키는 react 방법
```
appLayout.js
<Row>
<Col xs={24} md={6}>
{isLoggedIn ? <UserProfile />:<LoginForm setIsLoggedIn={setIsLoggedIn} />}
</Col>
LoginForm.js
const LoginForm = ({ setIsLoggedIn}) =>{
const [id, setId] = useState('');
const [password, setPassword] = useState('');
const onchangeId = useCallback( (e)=>{
setId(e.target.value);
},
[]
);
const onChangePassword = useCallback( (e)=>{
setPassword(e.target.value);
},
[]
);
const onSubmitForm = useCallback(() => {
console.log(id, password);
setIsLoggedIn(true);
}, [id, password]);
```
## [] 은 배열이다 그럼 key를 붙인다
```
const UserProfile = () =>{
return(
<Card
actions={[
<div key="twit">쨱쨱<br/> 0</div>,
<div key="followings">팔로잉<br/> 0</div>,
<div key="followings">팔로워<br/> 0</div>,
]}
```
```
```
에서 로그아웃 기능을 추가하고 싶다면,
## import를 안햇을떄 나오는 오류
##코드상식
안에 다른 태그가 있으면 <a>다른거</a> 하는 것이고,
다른게 없으면 <a /> 하는 것입니다.
usecallback은 함수를 캐싱하는것
usememo는 값을 캐싱하는것
npm init 엔터후 packjson 생성
npm i next@9
npm i react react-dom
import React from 'react';
const Home = () => {
return(
<div>Hello</div>
);
}
export default Home;
Profile
Signup
npm i prop-types
```
import React from 'react';
import propTypes from 'prop-types';
const AppLayout = ({children}) => {
//react의 node를 뜻한다
node 란 화면의 그릴수있는것 모든것들이다.
//(return 문에 들어갈 문장을 뜻한다)
return
};
AppLayout.propTypes = {
children: propTypes.node.isRequired,
};
export default AppLayout;
```
layout
```
import React from 'react';
import propTypes from 'prop-types';
import Link from 'next/link';
const AppLayout = ({children}) => {
return (
<div>
<div>
<Link href="/">노드버드</Link>
<Link href="/profile">프로필</Link>
<Link href="/signup">회원가입</Link>
</div>
{children}
</div>
);
};
AppLayout.propTypes = {
children: propTypes.node.isRequired,
};
export default AppLayout;
```
------------------------------------------------------------------------------------
npm i eslint -D
npm i eslint-plugin-import -D
npm i eslint-plugin-react -D
npm i eslint-plugin-react-hooks -D
------------------------------------------------------------------------------------
리액트 - 고객경험이다 - 모바일처럼 꾸미기
검색이 될려면 서버사이드가 잇어야된다.
서버사이드는 로딩을 없애는 용도이다
-몽고db
무차별관계 ex )로그
-sql 차이
다대다 관계
관계지향형
몽고db 보다 sql이 낫다
앤트디자인
ant.design/components/overview
css
구글 - styled-components
npm i antd styled-components @ant-design/icons
- emotion.sh/docs/styled
npm 트랜드알기
npmtrends.com
styled-components
import 'antd/dist/antd.css'
npm i antd@4 로 설치해서 적용시키기
## 버튼 스타일 만들기
```
import styled from 'styled-components';
const ButtonWrapper = styled.div`
margin-top: 10px;
`;
##body
<ButtonWrapper style={ {marginTop:10 }}>
</ButtonWrapper>
```
## 기존 div 태그에 스타일 넣은 컴포넌트 antd 로 스타일컴포넌트
만들어서 수정하기
```
<Menu.Item>
<Input.Search enterButton style={ {verticalAlign: 'middle' } }/>
</Menu.Item>
```
로 되어있는 코드를
```
import styled from 'styled-components';
const SearchInput = styled(Input.Search)`
vertical-align: middle;
`;
```
/// <Menu.Item>
/// <Input.Search enterButton style={ {verticalAlign: 'middle' } }/>
/// </Menu.Item>
<Menu.Item>
<SearchInput enterButton style={ {verticalAlign: 'middle' } }/>
</Menu.Item>
```
로 변경하여 const로 컴포넌트 만들고 스타일 적용시키기
## 코드상식
styled로 컴포넌트를 만들어서 스타일적용하는것과
usememo로 const 만들어서 스타일적용하는것 2가지가있는데
리랜더링 관계(?)로 styled 가 더 효과적이라고 한다
## 리랜더링의 상식
같은코드를 쓰고 수정된 코드만 부분만 다시 랜더링되서보여주는것을
말한다.
즉 전체가 바뀌는것이 아닌 부분을 수정하여 빠르게 보여준다는것이다.
## htmlType='submit' 과 <Form>의 관계
htmlType='submit' 해야 <Form onFinish={onSubmitForm}>에 제출할수잇다.
## 컴포넌트로 감싸는것은 방법
```
const onSubmitForm = () => {
)
```
```
const onSubmitForm = useCallback(() => {
})
```
## Usestate는 [] 에 코드를 넣는다?
```
const onSubmitForm = useCallback(() => {
console.log(id, password);
setIsLoggedIn(true);
}, []);
```
```
const onSubmitForm = useCallback(() => {
console.log(id, password);
setIsLoggedIn(true);
}, [id, password]);
```
#로그인 됫것을 확인시키는 react 방법
```
appLayout.js
<Row>
<Col xs={24} md={6}>
{isLoggedIn ? <UserProfile />:<LoginForm setIsLoggedIn={setIsLoggedIn} />}
</Col>
LoginForm.js
const LoginForm = ({ setIsLoggedIn}) =>{
const [id, setId] = useState('');
const [password, setPassword] = useState('');
const onchangeId = useCallback( (e)=>{
setId(e.target.value);
},
[]
);
const onChangePassword = useCallback( (e)=>{
setPassword(e.target.value);
},
[]
);
const onSubmitForm = useCallback(() => {
console.log(id, password);
setIsLoggedIn(true);
}, [id, password]);
```
## [] 은 배열이다 그럼 key를 붙인다
```
const UserProfile = () =>{
return(
<Card
actions={[
<div key="twit">쨱쨱<br/> 0</div>,
<div key="followings">팔로잉<br/> 0</div>,
<div key="followings">팔로워<br/> 0</div>,
]}
```
```
```
에서 로그아웃 기능을 추가하고 싶다면,
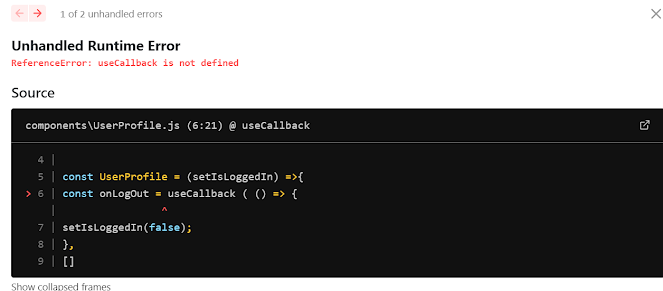
## import를 안햇을떄 나오는 오류
##코드상식
안에 다른 태그가 있으면 <a>다른거</a> 하는 것이고,
다른게 없으면 <a /> 하는 것입니다.
usecallback은 함수를 캐싱하는것
usememo는 값을 캐싱하는것
npm init 엔터후 packjson 생성
npm i next@9
npm i react react-dom
import React from 'react';
const Home = () => {
return(
<div>Hello</div>
);
}
export default Home;
Profile
Signup
npm i prop-types
```
import React from 'react';
import propTypes from 'prop-types';
const AppLayout = ({children}) => {
//react의 node를 뜻한다
node 란 화면의 그릴수있는것 모든것들이다.
//(return 문에 들어갈 문장을 뜻한다)
return
};
AppLayout.propTypes = {
children: propTypes.node.isRequired,
};
export default AppLayout;
```
layout
```
import React from 'react';
import propTypes from 'prop-types';
import Link from 'next/link';
const AppLayout = ({children}) => {
return (
<div>
<div>
<Link href="/">노드버드</Link>
<Link href="/profile">프로필</Link>
<Link href="/signup">회원가입</Link>
</div>
{children}
</div>
);
};
AppLayout.propTypes = {
children: propTypes.node.isRequired,
};
export default AppLayout;
```
------------------------------------------------------------------------------------
npm i eslint -D
npm i eslint-plugin-import -D
npm i eslint-plugin-react -D
npm i eslint-plugin-react-hooks -D
------------------------------------------------------------------------------------
리액트 - 고객경험이다 - 모바일처럼 꾸미기
검색이 될려면 서버사이드가 잇어야된다.
서버사이드는 로딩을 없애는 용도이다
-몽고db
무차별관계 ex )로그
-sql 차이
다대다 관계
관계지향형
몽고db 보다 sql이 낫다
앤트디자인
ant.design/components/overview
css
구글 - styled-components
npm i antd styled-components @ant-design/icons
- emotion.sh/docs/styled
npm 트랜드알기
npmtrends.com
styled-components
import 'antd/dist/antd.css'
npm i antd@4 로 설치해서 적용시키기
## 버튼 스타일 만들기
```
import styled from 'styled-components';
const ButtonWrapper = styled.div`
margin-top: 10px;
`;
##body
<ButtonWrapper style={ {marginTop:10 }}>
</ButtonWrapper>
```
## 기존 div 태그에 스타일 넣은 컴포넌트 antd 로 스타일컴포넌트
만들어서 수정하기
```
<Menu.Item>
<Input.Search enterButton style={ {verticalAlign: 'middle' } }/>
</Menu.Item>
```
로 되어있는 코드를
```
import styled from 'styled-components';
const SearchInput = styled(Input.Search)`
vertical-align: middle;
`;
```
/// <Menu.Item>
/// <Input.Search enterButton style={ {verticalAlign: 'middle' } }/>
/// </Menu.Item>
<Menu.Item>
<SearchInput enterButton style={ {verticalAlign: 'middle' } }/>
</Menu.Item>
```
로 변경하여 const로 컴포넌트 만들고 스타일 적용시키기
## 코드상식
styled로 컴포넌트를 만들어서 스타일적용하는것과
usememo로 const 만들어서 스타일적용하는것 2가지가있는데
리랜더링 관계(?)로 styled 가 더 효과적이라고 한다
## 리랜더링의 상식
같은코드를 쓰고 수정된 코드만 부분만 다시 랜더링되서보여주는것을
말한다.
즉 전체가 바뀌는것이 아닌 부분을 수정하여 빠르게 보여준다는것이다.
## htmlType='submit' 과 <Form>의 관계
htmlType='submit' 해야 <Form onFinish={onSubmitForm}>에 제출할수잇다.
## 컴포넌트로 감싸는것은 방법
```
const onSubmitForm = () => {
)
```
```
const onSubmitForm = useCallback(() => {
})
```
## Usestate는 [] 에 코드를 넣는다?
```
const onSubmitForm = useCallback(() => {
console.log(id, password);
setIsLoggedIn(true);
}, []);
```
```
const onSubmitForm = useCallback(() => {
console.log(id, password);
setIsLoggedIn(true);
}, [id, password]);
```
#로그인 됫것을 확인시키는 react 방법
```
appLayout.js
<Row>
<Col xs={24} md={6}>
{isLoggedIn ? <UserProfile />:<LoginForm setIsLoggedIn={setIsLoggedIn} />}
</Col>
LoginForm.js
const LoginForm = ({ setIsLoggedIn}) =>{
const [id, setId] = useState('');
const [password, setPassword] = useState('');
const onchangeId = useCallback( (e)=>{
setId(e.target.value);
},
[]
);
const onChangePassword = useCallback( (e)=>{
setPassword(e.target.value);
},
[]
);
const onSubmitForm = useCallback(() => {
console.log(id, password);
setIsLoggedIn(true);
}, [id, password]);
```
## [] 은 배열이다 그럼 key를 붙인다
```
const UserProfile = () =>{
return(
<Card
actions={[
<div key="twit">쨱쨱<br/> 0</div>,
<div key="followings">팔로잉<br/> 0</div>,
<div key="followings">팔로워<br/> 0</div>,
]}```
##변경전 코드 에서 로그아웃 기능을 추가하고 싶다면,
```
import React from 'react';
import { Avatar, Button, Card} from 'antd';
const UserProfile = () =>{
return(
<Card
actions={[
<div key="twit">쨱쨱<br/> 0</div>,
<div key="followings">팔로잉<br/> 0</div>,
<div key="followings">팔로워<br/> 0</div>,
]}
>
<Card.Meta
avatar={<Avatar>ZC</Avatar>}
title="Zerocho"
/>
<Button>로그아웃</Button>
</Card>
);
};
export default UserProfile;```
##변경된 코드
```
import React, {useCallback} from 'react';
import { Avatar, Button, Card} from 'antd';
const UserProfile = ({setIsLoggedIn}) =>{
const onLogOut = useCallback ( () => {
setIsLoggedIn(false);
},
[]
);
return(
<Card
actions={[
<div key="twit">쨱쨱<br/> 0</div>,
<div key="followings">팔로잉<br/> 0</div>,
<div key="followings">팔로워<br/> 0</div>,
]}
>
<Card.Meta
avatar={<Avatar>ZC</Avatar>}
title="Zerocho"
/>
<Button onClick={onLogOut}>로그아웃</Button>
</Card>
);
};
export default UserProfile;```
와
로그인 부분에 AppLayout.js
<Row gutter={8}>
<Col xs={24} md={6}>
{isLoggedIn ? <UserProfile setIsLoggedIn={setIsLoggedIn} />:<LoginForm setIsLoggedIn={setIsLoggedIn} />}
</Col>
이부분을 추가한다.
## import를 안햇을떄 나오는 오류

Unhandled Runtime Error
ReferenceError: useCallback is not defined
return(
<List
style={{ marginBottom:20}}
//인라인스타일
grid={{ gutter:4, xs: 2, md: 3}}
//gutter 사이의 공간
size="small"
header={<div>{header}</div>}
//표의 헤더
loadMore={<div style={ {textAlign: 'center', margin: '10px 0' } }><Button>더 보기</Button></div>}
//더보기
bordered
//표의 경계
dataSource={data}
//profile.js 에 만든
// const followerList = [{nickname: '제로초'}, { nickname: '바보'}, {nickname: '노드버드오피셜'} ];
//의 가짜 데이터를
//{data} 란 배열에 들어간다.
renderItem={(item) => (
<List.Item style={ {marginTop: 20} }>
<Card actions= {[<StopOutlined key='stop'/>]}>
<Card.Meta description={item.nickname} />
</Card>
</List.Item>
// renderItem 반복문을 통해서 들어간 랜더아이템={item} item-> [{nickname: '제로초'}, { nickname: '바보'}, {nickname: '노드버드오피셜'}
이다
)}
Signup.js 페이지
비밀번호는 useCallback으로 연결하고 중복체크를 해야된다.
import React, { useCallback} from 'react';
import styled from 'styled-components';
const Signup = () => {
const [id, onChangeId ] =useState('');
const [nickname, onChangedNickname ] =useState('');
const [password, onChangePassword] = useInput('');
const [passwordError, setPasswordError] =useState(false);
const onChangePasswordCheck = useCallback((e)=> {
setPasswordCheck(e.target.value);
setPasswordCheck(e.target.value !== password);
}, [password]);
const ErrorMessage = style.div`
color: red;
`;
//password 비밀번호가 일치한지 여부
{passwordError && <div style={{color: 'red' }}>비밀번호가 일치하지 않습니다.</div>}store 폴더 만들고
configureStore.js
import { createWrapper} from 'next-redux-wrapper';
const configureStore = () => {
};
const Wrapper = createWrapper(configureStore, { debug: process.env.NODE_ENV === 'development'});
export default Wrapper;npm i next-redux-wrapper
dedug는 옵션
app.js로 가서
import wrapper from '../store/configureStore';
export default wrapper.withRedux(NodeB
npm i redex
next는 <Provider store={strore}>
</Provider>를 안쓴다.
리덕스는
자동으로 <Provider store={strore}>
</Provider>를 감싸줘서 쓰면 오류난다
6버전 덮어쓰기
npm i next-redux-wrapper@6
'컴퓨터공부 > React' 카테고리의 다른 글
| [생활코딩] React 배포하는 방법 (0) | 2023.05.16 |
|---|---|
| [생활코딩] React body 배경css 변경 (1) | 2023.05.16 |
| React 오류 01 (0) | 2023.05.16 |
| node:internal/modules/cjs/loader:1029 오류해결 (0) | 2023.05.09 |



댓글