1React 렌더 라이프사이클 - 클래스 컴포넌트를 중심으로, 그리고 함수형 컴포넌트에서의 렌더 사이클
JSX
const element = <h1>Hello, world!</h1>;
펑션에 html를 담는다.
JavaScript eXtension
함수형 컴포넌트와 클래스 컴포넌트는 무슨 차이냐?
React 구조파악하기 좋은 사이트
React 렌더 라이프사이클 - 클래스 컴포넌트
포넌트를 중심으로, 그리고 함수형 컴포넌트에서의 렌더 사이클
또한, 라이프사이클 메소드를 활용할 수 있어 상태 업데이트 또는 컴포넌트 라이프사이클에 따른 특정 동작을 구현할 수 있게 되며, componentDidMount, componentDidUpdate, componentWillUnmount 등의 메소드를 제공한다.
class Example extends React.Component {
을 사용한다는것
' 클래스 컴포넌트' 이다.
클래스 컴포넌트:
장점:
라이프사이클 메소드: 클래스 컴포넌트는 라이프사이클 메소드를 직접 활용할 수 있어 컴포넌트의 생명주기를 이해하고 관리하는데 도움이 된다.
상태 관리: this.state와 this.setState를 통해 상태 관리가 가능하다.
단점:
클래스 컴포넌트는 함수형 컴포넌트에 비해 보일러플레이트 코드가 더 많이 필요로 한다.
this 키워드: 클래스 메소드에서 this를 올바르게 바인딩하려면 추가적인 작업이 필요하며, 이로 인해 코드가 복잡해질 수 있게 된다.
함수형 컴포넌트:
장점:
간결함: 함수형 컴포넌트는 클래스 컴포넌트에 비해 간결하며, 코드를 이해하고 디버그 하는 것이 더 쉽다.
React Hooks: 함수형 컴포넌트는 React Hooks를 사용하여 상태 관리와 라이프사이클 메소드의 기능을 구현할 수 있다.
단점:
React Hook의 제한사항: React Hook은 특정 규칙을 따라야 한다. 예를 들어, Hook은 컴포넌트의 최상위에서만 호출해야 하며, 루프, 조건문 또는 중첩된 함수 내에서 호출하면 안된다.
클래스 컴포넌트와 함수형 컴포넌트 차이
// 클래스 컴포넌트
import React, { Component } from 'react';
class Counter extends Component {
// state 정의
state = {
count: 0
};
// 라이프사이클 메소드
componentDidMount() {
console.log('컴포넌트가 마운트되었습니다.');
}
componentDidUpdate(prevProps, prevState) {
console.log('컴포넌트가 업데이트되었습니다.');
console.log('이전 상태:', prevState);
console.log('현재 상태:', this.state);
}
componentWillUnmount() {
console.log('컴포넌트가 언마운트되었습니다.');
}
// 카운트 증가 메소드
increaseCount = () => {
this.setState({ count: this.state.count + 1 });
};
// 카운트 감소 메소드
decreaseCount = () => {
this.setState({ count: this.state.count - 1 });
};
render() {
return (
<div>
<h1>카운터</h1>
<p>현재 카운트: {this.state.count}</p>
<button onClick={this.increaseCount}>+</button>
<button onClick={this.decreaseCount}>-</button>
</div>
);
}
}
export default Counter;
// 함수형 컴포넌트
import React, { useState, useEffect } from 'react';
function Counter() {
// state 정의
const [count, setCount] = useState(0);
// 라이프사이클 훅
useEffect(() => {
console.log('컴포넌트가 마운트되거나 업데이트되었습니다.');
console.log('현재 상태:', count);
return () => {
console.log('컴포넌트가 언마운트되거나 업데이트되기 전입니다.');
console.log('현재 상태:', count);
};
}, [count]); // 의존성 배열에 count를 넣어줌
// 카운트 증가 함수
const increaseCount = () => {
setCount(count + 1);
};
// 카운트 감소 함수
const decreaseCount = () => {
setCount(count - 1);
};
return (
<div>
<h1>카운터</h1>
<p>현재 카운트: {count}</p>
<button onClick={increaseCount}>+</button>
<button onClick={decreaseCount}>-</button>
</div>
);
}
export default Counter;
자바의 파라미터와 JS의 props
자바의 파라미터 (매개변수)
자바의 파라미터는 메소드의 매개변수를 의미하며, 메소드를 호출할 때 전달되는 값을 받아서 사용합니다. 메소드의 목적, 입력되는 값에 따라 처리하는 로직이 달라집니다. Java 코드 예제:
java
public class Main {
public static void main(String[] args) {
int result = add(3, 5);
System.out.println("3 + 5 = " + result); // 출력값: 3 + 5 = 8
}
// add 메소드의 경우, 숫자를 더해주는 로직입니다.
public static int add(int a, int b) { // 메소드의 매개변수
return a + b;
}
}
JS의 props
JS의 props는 객체이므로 참조 타입이며, props를 변경하면 원본 객체도 변경됩니다.
하지만 React에서는 props를 읽기 전용(read-only)으로 취급하여 props 변경 시 오류가 발생합니다. 따라서 하위 컴포넌트에서 데이터를 변경하려면 state나 Hook을 사용해야 합니다. React 코드 예제:
javascript
import React, { useState } from 'react';
// 자식 컴포넌트에 props를 전달합니다.
function ChildComponent(props) {
return <p>Hello, {props.name}!</p>;
}
function ParentComponent() {
const [name, setName] = useState("John Doe");
const changeName = () => {
setName("Jane Doe");
};
return (
<>
<ChildComponent name={name} />
{/* 버튼을 클릭하면 setName 함수를 호출하여 name을 변경 */}
<button onClick={changeName}>Change Name</button>
</>
);
}
이 예제에서 ParentComponent는 ChildComponent에 props(name)를 전달합니다. ParentComponent에서 name이 변경되면 상태를 업데이트하고 새로운 값을 ChildComponent에 전달합니다. 이 때, 상태 변경과 관련된 로직은 모두 상위 컴포넌트인 ParentComponent에서 처리되며, 하위 컴포넌트인 ChildComponent는 전달받은 props를 읽기 전용으로 사용합니다.
상태 변경(logic)에 대한 책임이 뚜렷하게 구분되어 있으며, 이는 React에서 권장되는 패턴입니다.
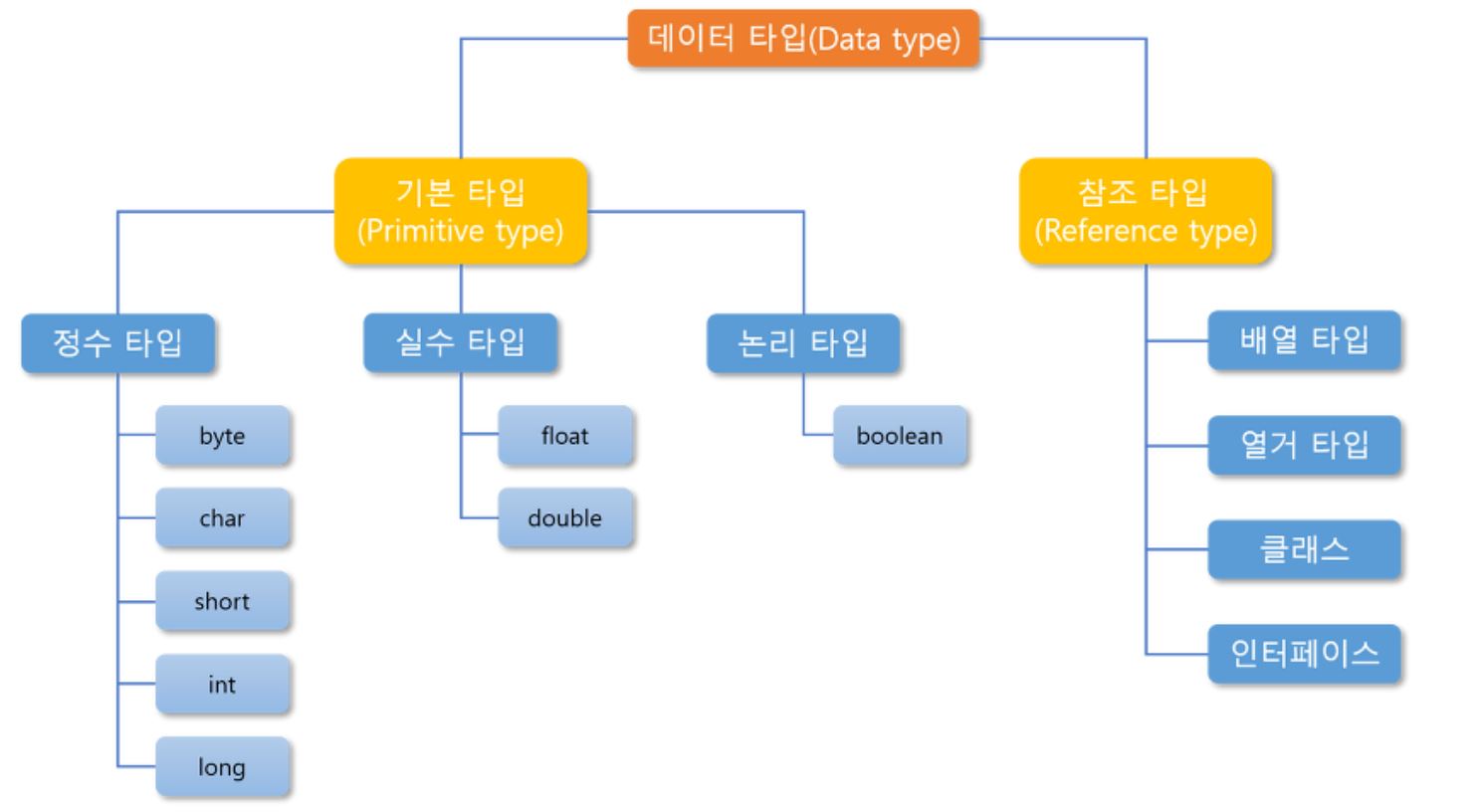
데이터의 타입에는 2가지가 있다? primitive type , Reference type
데이터의 타입에는 2가지가 있다? primitive type , Reference type

JAVA
원시(primitive) 타입: 원시 데이터 타입은 값이 메모리에 직접 저장되는 데이터 유형입니다.
다음은 Java에서 사용하는 원시 타입의 종류입니다:
byte: 바이트 데이터(-128 ~ 127)
short: 짧은 정수(-32,768 ~ 32,767)
int: 정수(-2^31 ~ 2^31 - 1)
long: 긴 정수(-2^63 ~ 2^63 - 1)
float: 실수(32비트 부동 소수점)
double: 실수(64비트 부동 소수점)
char: 문자 (예: 'A', 'b')
boolean: 불리언 참/거짓 (true / false)
Java 원시 타입 코드 예제:
java
public class Main {
public static void main(String[] args) {
byte valueByte = 127;
short valueShort = 32767;
int valueInt = 2147483647;
long valueLong = 9223372036854775807L;
float valueFloat = 3.14f;
double valueDouble = 3.141592;
char valueChar = 'A';
boolean valueBoolean = true;
System.out.println("valueByte: " + valueByte); // 출력값: valueByte: 127
System.out.println("valueShort: " + valueShort); // 출력값: valueShort: 32767
System.out.println("valueInt: " + valueInt); // 출력값: valueInt: 2147483647
System.out.println("valueLong: " + valueLong); // 출력값: valueLong: 9223372036854775807
System.out.println("valueFloat: " + valueFloat); // 출력값: valueFloat: 3.14
System.out.println("valueDouble: " + valueDouble); // 출력값: valueDouble: 3.141592
System.out.println("valueChar: " + valueChar); // 출력값: valueChar: A
System.out.println("valueBoolean: " + valueBoolean); // 출력값: valueBoolean: true
}
}
참조(reference) 타입: 참조 타입은 메모리에 객체의 주소를 저장하는 데이터 형식입니다.
참조 변수가 해당 주소를 참조하여 객체와 상호 작용합니다.
종류로는 배열, 클래스 객체, 인터페이스 객체 등이 있습니다.
Java 참조 타입 코드 예제:
java
import java.util.List;
import java.util.ArrayList;
public class Main {
public static void main(String[] args) {
// 문자열 getString() 함수
String stringValue = getString();
System.out.println("StringValue: " + stringValue); // 출력값: StringValue: Hello, World!
// 정수형 배열
int[] intArray = new int[]{1, 2, 3, 4, 5};
System.out.println("intArray[0]: " + intArray[0]); // 출력값: intArray[0]: 1
// 사용자 정의 클래스와 메서드
MyClass myClass = new MyClass();
myClass.printValue(); // 출력값: Value from MyClass: 42
// 인터페이스와 클래스
MyInterfaceImpl myInterfaceImpl = new MyInterfaceImpl();
myInterfaceImpl.printHello(); // 출력값: Hello from MyInterfaceImpl
}
public static String getString() {
return "Hello, World!";
}
}
class MyClass {
int value = 42;
void printValue() {
System.out.println("Value from MyClass: " + value);
}
}
interface MyInterface {
void printHello();
}
class MyInterfaceImpl implements MyInterface {
public void printHello() {
System.out.println("Hello from MyInterfaceImpl");
}
}
위 코드에서 다양한 참조 타입의 예제를 확인할 수 있습니다. 문자열, 배열, 클래스, 인터페이스 객체 등이 사용되었으며, 상세한 설명과 출력값이 포함되어 이해하기 쉬운 예제를 제공하고자 했습니다.
js 버전
원시(primitive) 타입: 원시 데이터 타입은 값이 메모리에 직접 저장되는 데이터 유형입니다.
JavaScript에서는 다음의 원시 타입이 있습니다:
Number: 숫자 (정수, 실수)
String: 문자열(예: "Hello, World!", 'A')
Boolean: 불리언 참/거짓(true, false)
BigInt: 큰 정수
Symbol: 유일한 값을 표현하는데 사용
null: 값이 없음을 나타내는 특수 값
undefined: 값이 지정되지 않은 변수의 경우
JavaScript 원시 타입 코드 예제:
javascript
let valueNumber = 42;
let valueString = 'Hello, World!';
let valueBoolean = true;
let valueBigInt = 12345678901234567890n;
let valueSymbol = Symbol('mySymbol');
let valueNull = null;
let valueUndefined;
console.log('valueNumber:', valueNumber); // 출력값: valueNumber: 42
console.log('valueString:', valueString); // 출력값: valueString: Hello, World!
console.log('valueBoolean:', valueBoolean); // 출력값: valueBoolean: true
console.log('valueBigInt:', valueBigInt); // 출력값: valueBigInt: 12345678901234567890
console.log('valueSymbol:', valueSymbol); // 출력값: valueSymbol: Symbol(mySymbol)
console.log('valueNull:', valueNull); // 출력값: valueNull: null
console.log('valueUndefined:', valueUndefined); // 출력값: valueUndefined: undefined
참조(reference) 타입: 참조 타입은 메모리에 객체의 주소를 저장하는 데이터 형식입니다.
참조 변수가 해당 주소를 참조하여 객체와 상호 작용합니다. 종류로는 객체, 배열, 함수 등이 있습니다.
JavaScript 참조 타입 코드 예제:
javascript
// 객체
let obj = {
name: 'John',
age: 30
};
console.log('obj.name:', obj.name); // 출력값: obj.name: John
// 배열
let arr = [1, 2, 3, 4, 5];
console.log('arr[0]:', arr[0]); // 출력값: arr[0]: 1
// 함수
function getString() {
return 'Hello, World!';
}
console.log('getString():', getString()); // 출력값: getString(): Hello, World!
// 클래스와 메소드
class MyClass {
constructor(value) {
this.value = value;
}
printValue() {
console.log('Value from MyClass:', this.value);
}
}
let myClass = new MyClass(42);
myClass.printValue(); // 출력값: Value from MyClass: 42
위 코드에서 다양한 참조 타입의 예제를 확인할 수 있습니다. 객체, 배열, 함수, 클래스 등이 사용되었으며, 상세한 설명과 출력값이 포함되어 이해하기 쉬운 예제를 제공하고자 했습니다.
'컴퓨터공부 > React' 카테고리의 다른 글
| React 강의 @media ,타입스크립트,제네릭 JS타입타입의 JS, 버블링 , React.FC 와 children, 해쉬태그 (1) | 2023.12.22 |
|---|---|
| 리액트 Material-UI , DOM 트리 , SSR, CSR 정적 렌더링, 다이내믹 렌더링, JSX (0) | 2023.08.31 |
| 리액트 공부노트 2 (0) | 2023.08.18 |
| [Asac 웹풀스택] 리액트 설치 , 돔트리, 명령어 ,취약점 (0) | 2023.08.17 |




댓글