https://react.dev/learn/writing-markup-with-jsx#the-rules-of-jsx
Writing Markup with JSX – React
The library for web and native user interfaces
react.dev
https://nextjs.org/learn/foundations/from-javascript-to-react/getting-started-with-react
Learn | Next.js
Production grade React applications that scale. The world’s leading companies use Next.js by Vercel to build pre-rendered applications, static websites, and more.
nextjs.org
Using the Document Object Model - Web APIs | MDN
The Document Object Model (DOM) is an API for manipulating DOM trees of HTML and XML documents (among other tree-like documents). This API is at the root of the description of a page and serves as a base for scripting on the web.
developer.mozilla.org
언어 문법 호환기
https://transform.tools/json-schema-to-typescript
JSON Schema to TypeScript
to TypeScript Declaration to TypeScript Declaration
transform.tools
리액트 공부노트 2
[리액트 공부노트] Material-UI 과 기존의 UI의 차이점은 무엇인가?
Material-UI 과 기존의 UI의 차이점
// 기본 리액트 버튼 컴포넌트
const BasicReactUI = () => {
return (
<>
{/* 기본 HTML Button */}
<button onClick={() => alert('기본 버튼이 클릭되었습니다!')}>기본 버튼</button>
</>
);
};
// Material-UI 버튼 컴포넌트
import Button from '@material-ui/core/Button';
const MaterialUIExample = () => {
return (
<>
{/* Material-UI Button 컴포넌트 */}
<Button
variant='contained'
color='primary'
onClick={() => alert('머터리얼 버튼이 클릭되었습니다!')}
>
머터리얼 버튼
</Button>
</>
);
};
// App.js
const App = () => {
return (
<div>
<BasicReactUI />
<MaterialUIExample />
</div>
);
};
[리액트 공부노트] Material-UI 공식사이트
https://mui.com/material-ui/getting-started/supported-components/
Supported components - Material UI
The following is a list of Material Design components & features. Those currently supported by Material UI are highlighted ✓.
mui.com
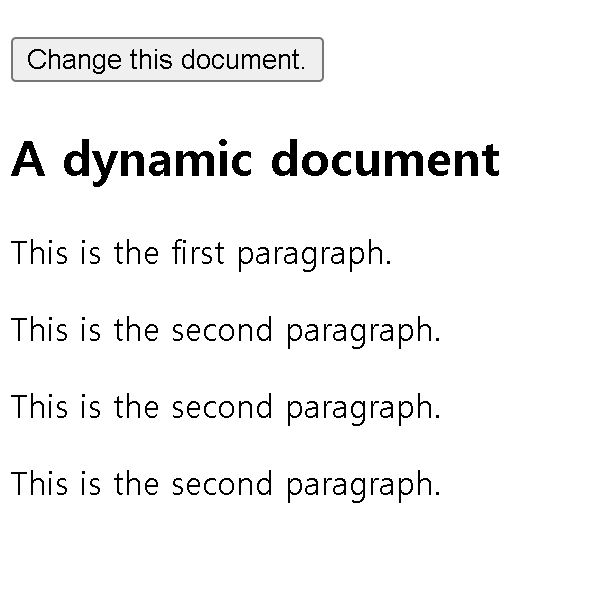
[리액트 공부노트] DOM 트리

function change() {
// document.getElementsByTagName("h2") returns a NodeList of the <h2>
// elements in the document, and the first is number 0:
const header = document.getElementsByTagName("h2").item(0);
// The firstChild of the header is a Text node:
header.firstChild.data = "A dynamic document";
// Now header is "A dynamic document".
// Access the first paragraph
const para = document.getElementsByTagName("p").item(0);
para.firstChild.data = "This is the first paragraph.";
// Create a new Text node for the second paragraph
const newText = document.createTextNode("This is the second paragraph.");
// Create a new Element to be the second paragraph
const newElement = document.createElement("p");
// Put the text in the paragraph
newElement.appendChild(newText);
// Put the paragraph on the end of the document by appending it to
// the body (which is the parent of para)
para.parentNode.appendChild(newElement);
}
출력

[리액트 공부노트] const newElement = document.createElement("p");
document.createElement("p");
// Create a new Text node for the second paragraph
const newText = document.createTextNode("This is the second paragraph.");
// Create a new Element to be the second paragraph
const newElement = document.createElement("p");
// Put the text in the paragraph
newElement.appendChild(newText);
// Put the paragraph on the end of the document by appending it to
// the body (which is the parent of para)
para.parentNode.appendChild(newElement);
}
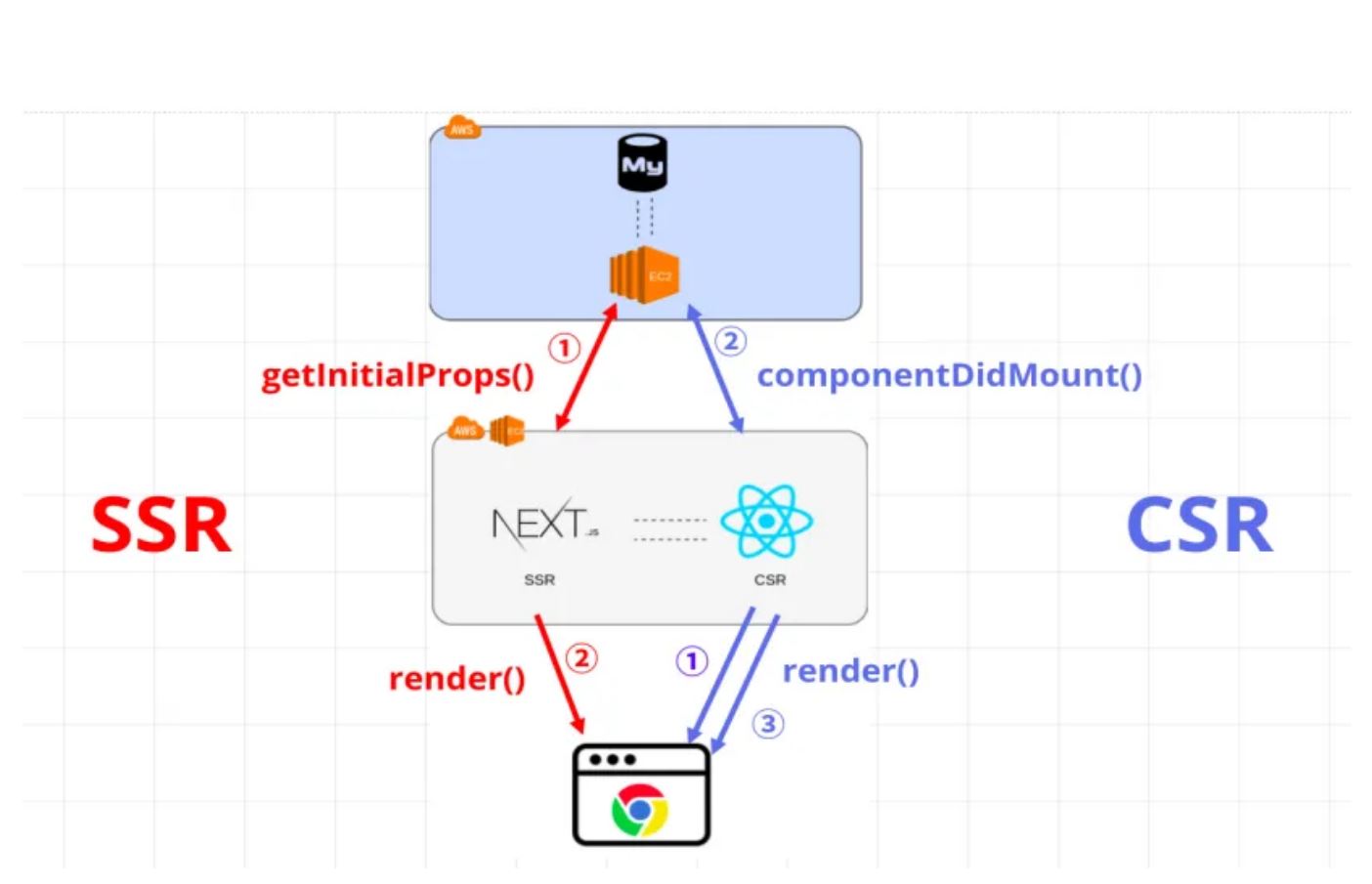
[리액트 공부노트] SSR, CSR 정적 렌더링, 다이내믹 렌더링

정적 렌더링(기본값)
Static Rendering을 사용하면 경로가 빌드 시 또는 데이터 유효성 재검사 후 백그라운드에서 렌더링됩니다. 결과는 캐시되고 콘텐츠 전송 네트워크(CDN). 이 최적화를 통해 사용자와 서버 요청 간에 렌더링 작업의 결과를 공유할 수 있습니다.
정적 렌더링은 경로에 사용자에게 개인 설정되지 않고 빌드 시 알 수 있는 데이터(예: 정적 블로그 게시물 또는 제품 페이지)가 있는 경우에 유용합니다.
다이내믹 렌더링
다이내믹 렌더링을 사용하면 요청 시 각 사용자에 대해 경로가 렌더링됩니다.
동적 렌더링은 경로에 사용자에게 개인화된 데이터가 있거나 쿠키 또는 URL의 검색 매개변수와 같이 요청 시에만 알 수 있는 정보가 있는 경우에 유용합니다.
<!-- index.html -->
<html>
<body>
<div id="app"></div>
</body>
</html>
[리액트 공부노트] JSX
JSX 은 바벨을 설치하여애만 사용할수있다.
Next.js에서는 특별한 파일 이름도 있습니다. _app.js 파일은 모든 페이지에 공통적으로 적용되는 레이아웃이나 상태를 관리할 수 있습니다. _document.js 파일은 HTML 문서의 기본 구조를 정의할 수 있습니다.
import { Signup } from “./signup”; 이라는 코드는 signup.js 파일에서 export한 Signup 컴포넌트를 가져오는 코드입니다.
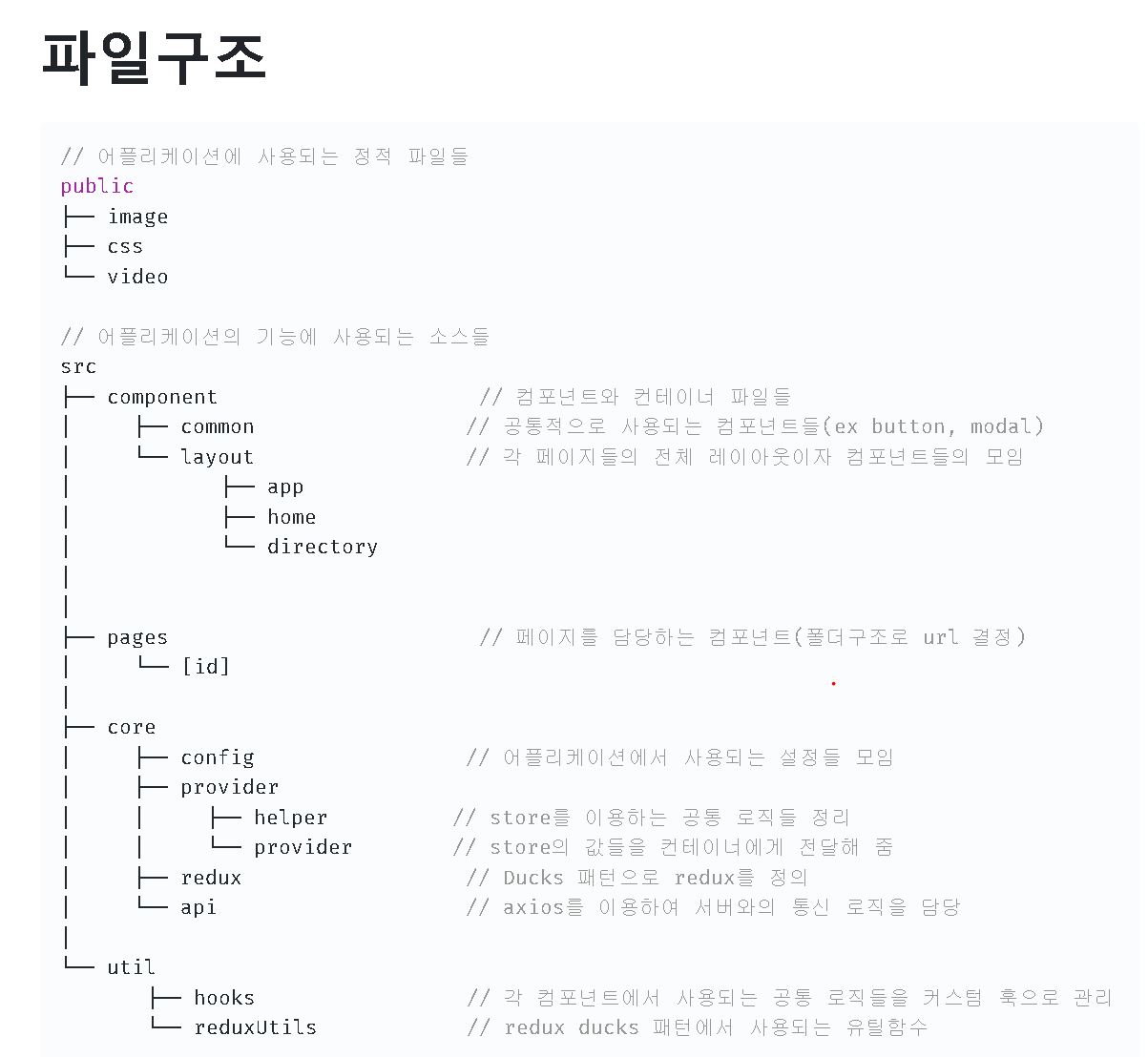
Next.js 파일구조

#백엔드 #백엔드개발자 #백엔드개발자취업 #스프링부트 #개발자되기 #java백엔드 #개발자채용 #개발자면접 #백엔드스쿨 #백엔드개발자 #코딩공부 #프론트엔드개발자 #개발자노트북 #개발자 #스프링 #개발자팁 #앱개발자 #개발공부 #개발
#스프링부트 #스프링부트게시판 #스프링부트jpa #개발자취업 #스프링강의 #개발자채용 #개발자면접 #개발자되기 #백엔드개발자 #백엔드개발자 #스프링부트 ##스프링부트실전활용마스터 #개발자노트북 #개발자 #스프링 #백엔드 #개발자팁
'컴퓨터공부 > React' 카테고리의 다른 글
| React 강의 @media ,타입스크립트,제네릭 JS타입타입의 JS, 버블링 , React.FC 와 children, 해쉬태그 (1) | 2023.12.22 |
|---|---|
| React 렌더 라이프사이클 - 클래스 컴포넌트를 중심으로, 그리고 함수형 컴포넌트에서의 렌더 사이클 (0) | 2023.08.20 |
| 리액트 공부노트 2 (0) | 2023.08.18 |
| [Asac 웹풀스택] 리액트 설치 , 돔트리, 명령어 ,취약점 (0) | 2023.08.17 |




댓글