반응형
[ASAC 웹풀스택 개발자과정] CSS 딥다이브
[ASAC 웹풀스택 개발자과정] CSS 딥다이브

we cab write CSS inside
the quotation marks
해석
우리는 안에 CSS를 쓸 수 있습니다
따옴표

-CSS의 규칙
CSS는 속성: 값 쌍에 기록됩니다
항상 콜론으로 구분됩니다:
세미콜론; 으로 마무리한다.
| font-size | px set | |
| color | color text | |
| background-color | background color | |
| text-align | left, center, right |
color
| keywords | "red", "steelblue", "hotpink" | |
| hex | #7abofb | |
| rgb | Red, Green, Blue rgb(0,255,0) | |
| hs1 | #p1 {background-color:hsl(120,100%,50%);} |  |
| color: #42f4df; | <h1 style="font-size: 70px; color: #42f4df;">Cascading Style</h1> |  |
| <ol> | <ol> <li>List item one</li> <li>a second list item</li> <li>a third item here</li> </ol> |
 |
| <ul> | <ul> <li>bullet point 01</li> <li>another bullet</li> </ul |
 |
| <img src="" alt=""> | <h1>Images on the web</h1> <img src="images/dog-in-blanket.jpg" alt="a dog wrapped in a blanket sitting on the road"> |
 |
| 태그별 스타일넣기 |
<style> h1 { font-size: 60px; } p { font-size:24px; color:steelblue; } a { color: hotpink; } </style> |
 |
| <link rel="속성값"> ex: stylesheet |
<link href="css/style.css" rel="stylesheet"> |  |
| #earth-title { color: lightgreen; } #mars-title { color: lightsalmon; } |
<h1 class="earth-title">Earth</h1> |
 |
| 주석 |  |
|
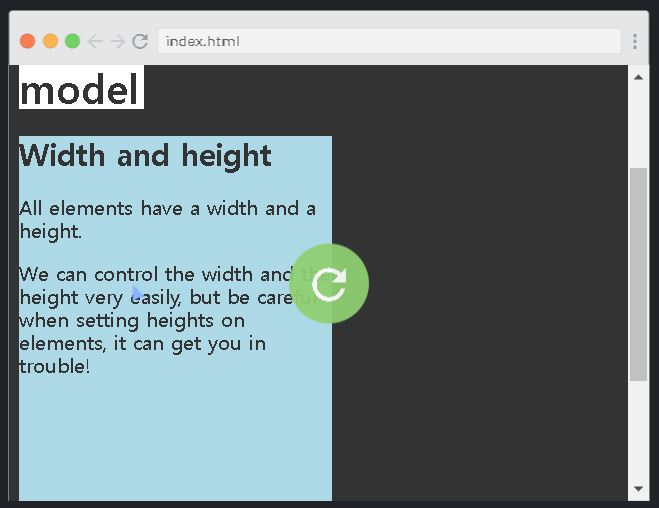
| main { background: lightblue; color: #333; width: 250px; height: 400px; } |
 |
|
| 하단 | <footer> <p>Author: Hege Refsnes<br> <a href="mailto:hege@example.com">hege@example.com</a></p> </footer> |
 |
| 마진 | margin-top: 100px; margin-left: 25px; |
 |
| 마진위치 | margin: 10px 20px 30px 40px |  |
| 모든 마진 | margin: 10px |  |
| 각 위치 마진 | margin: 10px 10px 10px 10px |  |
| 패딩 위치 | padding-left: 20px; padding-right: 50px; padding-top: 100px; padding-bottom: 200px; |
 |
| border | border-color: yellow; border-width: 3px; border-style: solid; |
 |
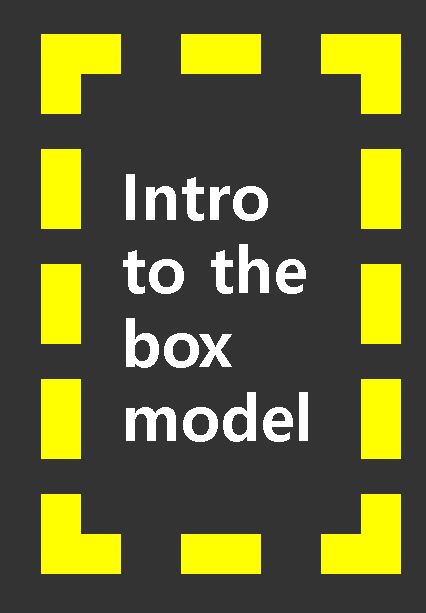
| dotted | border-style: dotted; |  |
| dashed | border-style: dashed; |  |
| double | border-style: double; |  |
| groove | border-style: groove; |  |
| ridge | border-style: ridge; |  |
| outset | border-style: outset; |  |
| wsc border: width, style, color |
border: width, style, color |  |
| wsc border: width, style, color |
border: solid yellow 20px ; |  |
| border-bottom-color | border: 10px solid red; border-bottom-color: yellow; |
 |
| the total size | m b p c |
 |
| 외국인이제시한 기본틀 |
<!DOCTYPE html> <html> <head> <title>Dinosaurs</title> </head> <body> <header></header> <main></main> <footer></footer> </body> </html> |
 |
| border: solid 5px red; |
border: solid 5px red; |  |
| 마진 자동 | margin-left: auto; |  |
| 마진 왼쪽,오른쪽 자동으로하면 '가운데' 가 된다. |
margin-left: auto; margin-right: auto; |
 |
| 너비 크기 width: 400px; |
변경전 |
변경후 |
| 마진 크기:0 margin:0 |
body { margin: 0; } |
 |
| html <!-- column 1 --> <div class="column"> <h3>CSS</h3> <p>Magna fringilla urna porttitor . </p> </div> |
css .columns { width: 750px; } |
|
| 플렉스 컨테이너 만들기 .flex-container |
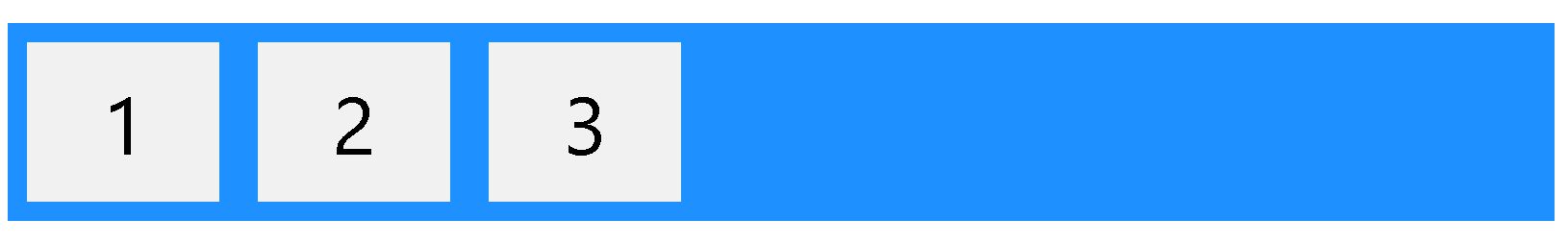
.flex-container { display: flex; flex-wrap: nowrap; background-color: DodgerBlue; } .flex-container > div { background-color: #f1f1f1; width: 100px; margin: 10px; text-align: center; line-height: 75px; font-size: 30px; } |
 |
[ASAC 웹풀스택] Learn Flexbox
| 플렉스 display: flex; |
.container { border: 5px solid #ffcc5c; display: flex; } |
 |
| 플렉스 칼럼 flex-direction: column; |
 |
|
| 플렉스 로우 flex-direction: row; |
 |
|
| justify-content justify-content: flex-start; |
 |
|
| justify-content (끝) justify-content: flex-end; |
 |
|
| flex-direction justify-content: center; |
 |
|
justify-content justify-content: space-around; |
 |
|
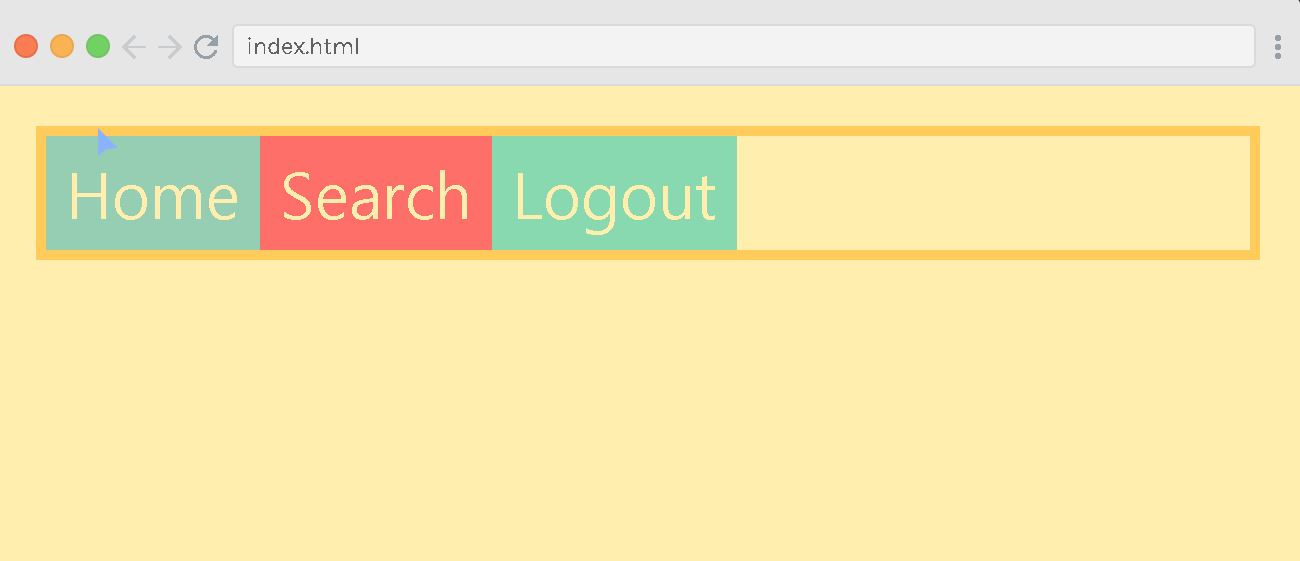
| width: 33.3333%; | .container > div { /*flex: 1;*/ width: 33.3333%; } |
 |
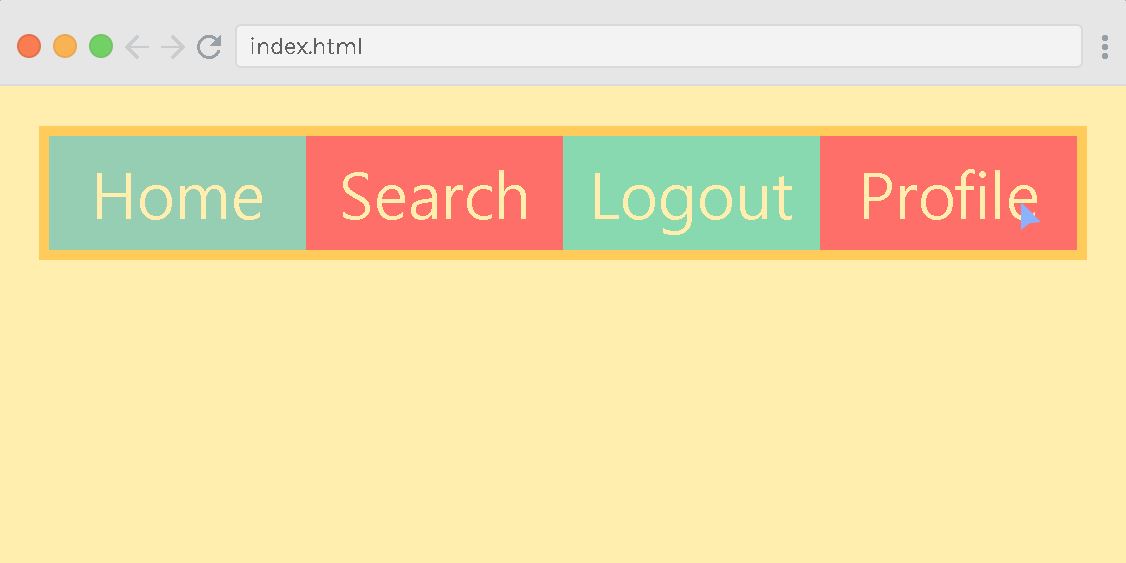
| .container > div { flex: 1; } |
<div class="container"> <div class="home"> Home </div> <div class="search"> Search </div> <div class="logout"> Logout </div> <div>Profile</div> </div> |
 |
| height: 100%; | .container { border: 5px solid #ffcc5c; display: flex; height: 100%; } |
 |
| align-items: flex-start; | .container { border: 5px solid #ffcc5c; display: flex; height: 100%; align-items: flex-start; } |
 |
| align-items: center; |  |
|
| flex-direction: column; |  |
|
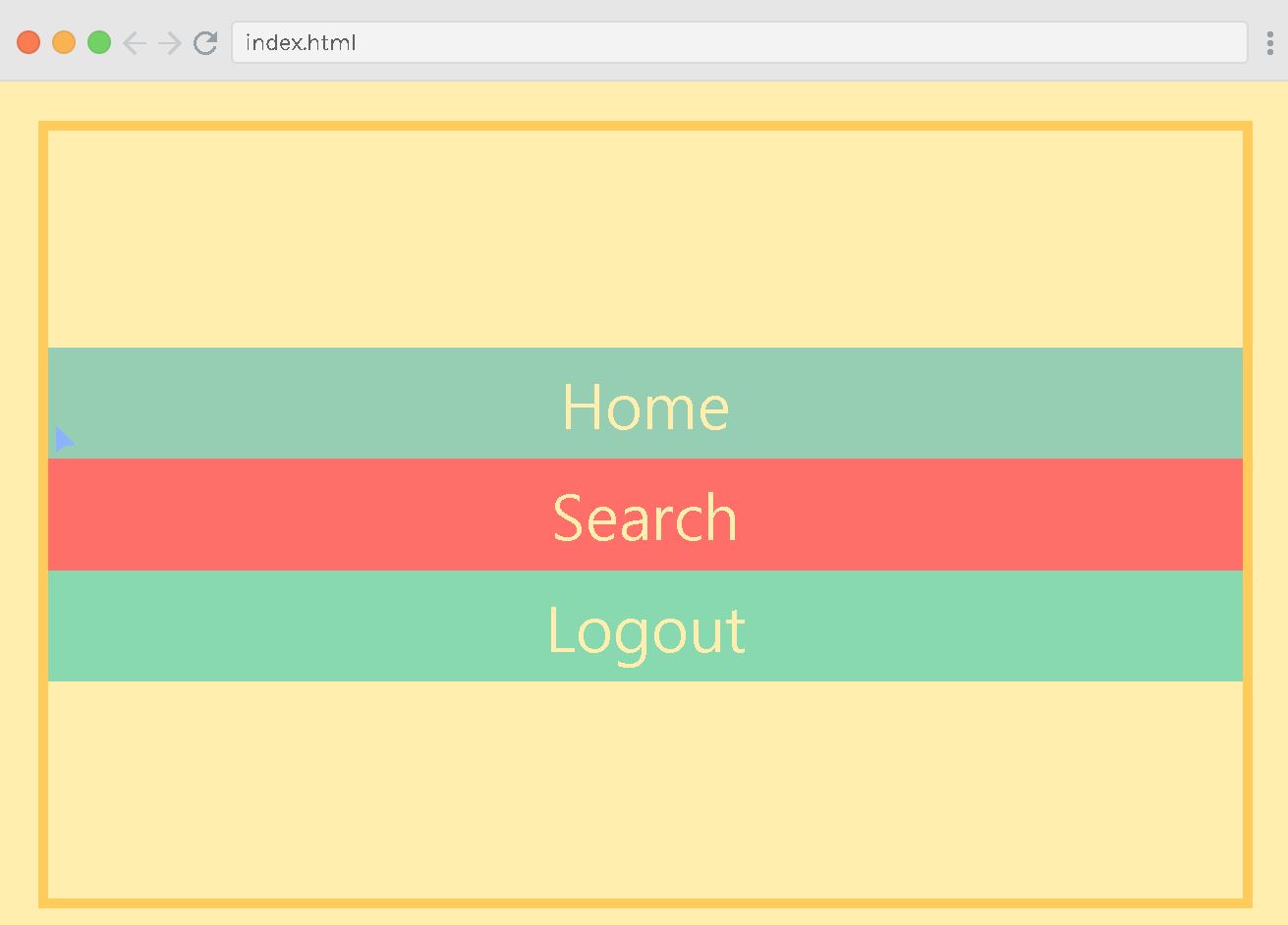
| justify-content: center; | .container { border: 5px solid #ffcc5c; display: flex; flex-direction: column; justify-content: center; height: 100%; } |
 |
| align-items: stretch; |  |
|
| flex-wrap: wrap; | .container { border: 5px solid #ffcc5c; display: flex; flex-wrap: wrap; } |
 |
'컴퓨터공부 > ASAC 웹풀스택' 카테고리의 다른 글
| [ASAC 웹풀스택] 비동기 Action 및 사이드 이펙트를 위한 라이브러리 Redux-Thunk, Redux-Saga 그리고 Toolkit (0) | 2023.08.27 |
|---|---|
| ASAC 웹풀스택 @tailwindcss , stylelint-config-standard (0) | 2023.08.23 |
| ASAC 3기 HTTP Cache 종류 및 Cache-Control 헤더와 동작 원리 (0) | 2023.08.06 |
| ASAC 웹풀스택 웹 통신 이해 딥다이브 (0) | 2023.07.31 |




댓글