ASAC 웹풀스택 @tailwindcss , stylelint-config-standard

[ASAC 웹풀스택] ASAC 웹풀스택 @tailwindcss , stylelint-config-standard 가보자고!.
C:\asac_front_page>git remote add origin https://github.com/ISBETHERE/next-react-tutorial.git
C:\asac_front_page>git remote set-url origin https://github.com/ISBETHERE/next-react-tutorial.git
bash
git remote set-url origin https://github.com/ISBETHERE/asac_front_page.git
변경이 완료되면 다음 명령어로 원격 저장소 정보를 확인하세요:
bash
git remote -v
이제 올바른 원격 저장소 주소로 변경되었으므로, 원격 저장소에서 최신 변경 사항을 가져올 수 있습니다.
bash
git fetch
이제 원격 저장소와 프로젝트를 정상적으로 사용할 수 있습니다.
[ASAC 웹풀스택] windows에는 PowerShell이 있다~! 무적 Bash
PowerShell의 Get-Content 명령어를 사용하면됩니다.
Windows에서 퍼블릭 키 내용을 확인하려면:
PowerShell을 실행합니다.
다음 명령어를 입력하세요:
powershell
Get-Content ~/.ssh/id_rsa.pub
C:\asac_front_page\next-react-tutorial>git fetch
브런치 확인,
C:\asac_front_page\next-react-tutorial>git branch -a
* 1-typescript
master
C:\asac_front_page\next-react-tutorial>npm install -D @types/react
C:\asac_front_page\next-react-tutorial>npm install -D eslint prettier
{
"semi": false,
"singleQuote": true,
"trailingComma": "es5"
}
npm install -D eslint-config-prettier eslint-plugin-prettier
"extends": ["prettier"],
"plugins": ["prettier"],
"rules": {
"prettier/prettier": "warn"
}
}
ESLint와 Prettier 설정이 올바르게 적용되었다면, 두 도구 간에 충돌하는 경고나 오류가 발생하지 않고, ESLint 및 Prettier 규칙이 모두 코드에 적용
npx eslint --fix src/App.js
page.tsx 파일찾기
C:\asac_front_page\next-react-tutorial>dir /s /b /A-D *page.tsx*
오류내용
Oops! Something went wrong! :(
ESLint: 8.47.0
ESLint couldn't find a configuration file. To set up a configuration file for this project, please run:
npm init @eslint/config
ESLint looked for configuration files in C:\asac_front_page\next-react-tutorial\src\app and its ancestors. If it found none, it then looked in your home
directory.
If you think you already have a configuration file or if you need more help, please stop by the ESLint Discord server: https://eslint.org/chat
C:\asac_front_page\next-react-tutorial>npm init @eslint/config
package.json
"devDependencies": {
"@types/node": "20.5.1",
"@types/react": "^18.2.20",
"@types/react-dom": "18.2.7",
"eslint": "^8.47.0",
"eslint-config-prettier": "^9.0.0",
"eslint-plugin-prettier": "^5.0.0",
"prettier": "^3.0.2"
}
eslint 최신버전으로 설치하는 명령어
C:\asac_front_page\next-react-tutorial>npm install @typescript-eslint/eslint-plugin@latest --save-dev
.eslintrc.js 호환성 체크 명령어
npx eslint --fix --config .eslintrc.js src\app\page.tsx
.prettierrc.json
{
"printWidth": 80, // 한 줄의 라인 수
"tabWidth": 2, // tab의 너비
"useTabs": false, // tab 사용 여부
"semi": true, // ; 사용 여부
"singleQuote": true, // 'string' 사용 여부
"quoteProps": "consi stent", // 객체 property의 따옴표 여부
"trailingComma": "es5", // 끝에 , 사용 여부
"bracketSpacing": true, // Object literal에 띄어쓰기 사용 여부 (ex: { foo: bar })
"arrowParens": "always", // 함수에서 인자에 괄호 사용 여부 (ex: (x) => y)
"endOfLine": "lf" // 라인 엔딩 지정
}
@svgr/webpack 설치명령어
C:\asac_front_page\next-react-tutorial>npm install --save-dev @svgr/webpack
next-react-tutorial
설정
/** @type {import('next').NextConfig} */
const nextConfig = {
webpack: (config) => {
config.module.rules.push({
test: /\.svg$/i,
issuer: /\.[jt]sx?$/,
use: ["@svgr/webpack"],
});
return config;
},
};
module.exports = nextConfig;
tailwind CSS 추가하기
C:\asac_front_page\next-react-tutorial>npm install -d tailwindcss postcss autoprefixer
tailwind config 파일 만들기
C:\asac_front_page\next-react-tutorial>npx tailwindcss init -p
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
'./pages/**/*.{js,ts,jsx,tsx}',
'./components/**/*.{js,ts,jsx,tsx}',
],
theme: {
extend: {},
},
plugins: [],
};
--save-dev stylelint stylelint-config-standard 저장하기,
C:\asac_front_page\next-react-tutorial>npm install --save-dev stylelint stylelint-config-standard
C:\asac_front_page\next-react-tutorial>npm install stylelint-config-standard --save-dev
+++++++++++++++++++++++
[ASAC 웹풀스택] node 설치 eslint/eslint-plugin 설치
node최신버전 명령어
eslint-plugin최신버전 명령어
bash
npm install --save-dev @types/node@latest
npm install --save-dev @typescript-eslint/eslint-plugin@latest
eslint 버전확인
"@typescript-eslint/eslint-plugin": "^4.29.1"
npm install -g npm@8.19.4 설치하기 명령어
C:\asac_front_page\next-react-tutorial>npm install -g npm@8.19.4
npm install eslint-plugin-prettier 저장하기 명령어
C:\asac_front_page\next-react-tutorial>npm install eslint-plugin-prettier --save-dev --legacy-peer-deps
PostCSS 설치명령어,
PostCSS는 Node.js 환경에서 작동하는 JavaScript 라이브러리로, IntelliJ와 같은 IDE에 직접 설치하는 것
C:\asac_front_page\next-react-tutorial>npm install postcss autoprefixer
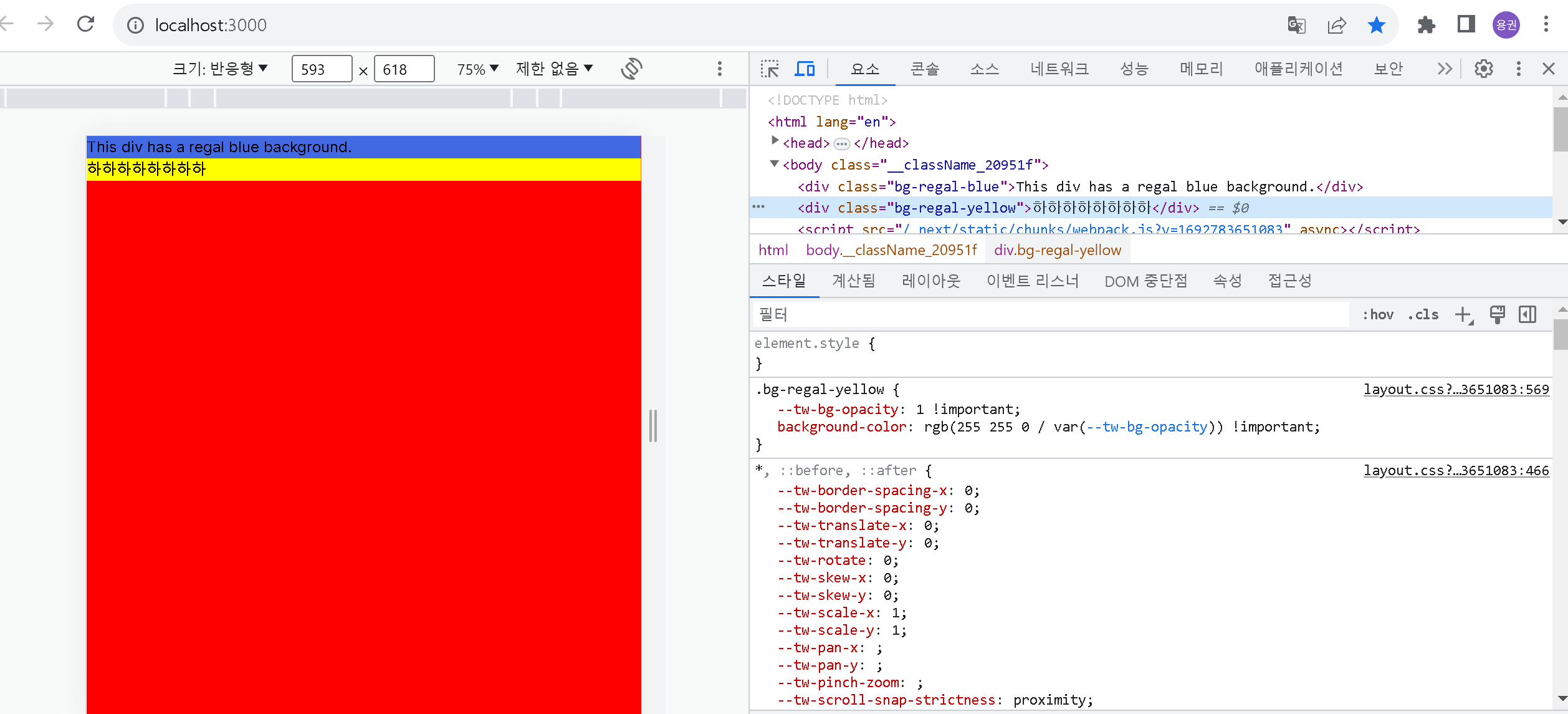
@tailwindcss , stylelint-config-standard

globals.css,
tailwind.config.js
동시에 적용 성공햇습니다!
뜨하.....굿밤
'컴퓨터공부 > ASAC 웹풀스택' 카테고리의 다른 글
| ASAC 웹풀스택 공부범위 프로젝트의 기준, Bootstrap와 merterial UI, css @tailwinds @mertrial , 번들사이즈 측정법 (0) | 2023.08.28 |
|---|---|
| [ASAC 웹풀스택] 비동기 Action 및 사이드 이펙트를 위한 라이브러리 Redux-Thunk, Redux-Saga 그리고 Toolkit (0) | 2023.08.27 |
| [ASAC 웹풀스택 개발자과정] CSS 딥다이브 (0) | 2023.08.15 |
| ASAC 3기 HTTP Cache 종류 및 Cache-Control 헤더와 동작 원리 (0) | 2023.08.06 |




댓글